Наблюдали ли вы когда-нибудь в «Вебвизоре» запись, как клиент добавляет товар в корзину, начинает заполнять данные заказа и… покидает сайт? Эта сцена по драматичности может сравниться с финальными кадрами «Титаника». Сегодня поговорим о том, что заставляет пользователя покинуть сайт без покупки и как это исправить.
Согласно исследованию Baymard Institute «Cart Abandonment Rate Statistics» более 68% процентов заказов, которые попадают в корзину, не завершаются покупкой и оплатой.
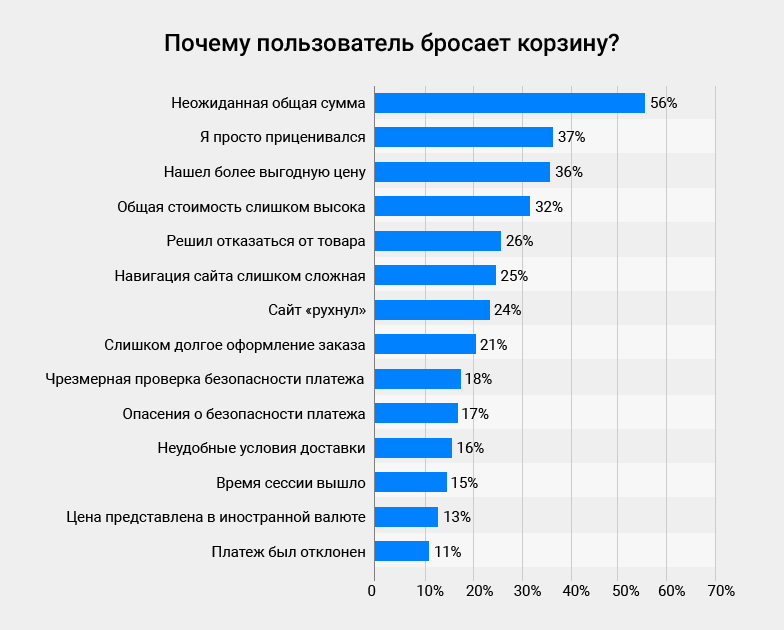
Почему пользователь отказывается от намеченной покупки?
Причины разнообразны: что-то зависит от дизайна и технической реализации сайта, что-то от настроения и предпочтений пользователя.

Некоторые ответы являются субъективными, например, «Решил отказаться от товара» или «Я просто приценивался». Остальные ответы можно разбить на четыре группы.
Технические недостатки
24% опрошенных пережили крушение сайта во время оформления заказа, и еще 15% не успели завершить процесс покупки, до того как время сессии закончилось. Обнадеживает, что отказы от покупки по техническим причинам можно свети к минимуму.
Дизайн
«Слишком сложная навигация» и «долгое оформление заказа» находятся на шестом и восьмом месте хит-парада «Сливаем „горячего“ посетителя». Понятный призыв к действию и предсказуемый дизайн позволят клиенту легко найти «кассу» и купить.
Небезопасно или чрезмерно безопасно?
По данным опроса 18% отказавшихся от покупки считают, что проверка безопасности была «чрезмерной», а 17%, напротив, не купили из-за того, что процесс оплаты не выглядел хорошо защищенным. Одна группа респондентов утверждает, что безопасности оплаты в интернете придается слишком много значения, другая же чувствует себя уязвимой.
Очевидно, есть тонкая грань между комфортной безопасностью и паранойей при сборе платежных данных. Среднестатистический покупатель не будет тратить слишком много времени на оформление заказа, как и не станет оформлять заказ, если нет отметок, подтверждающих уровень защищенности передачи данных.
Ценовая политика
56% опрошенных отказались от покупки из-за того, что о дополнительных расходах и комиссиях узнали только во время оплаты. Совершили бы они покупку, если бы знали изначально о дополнительных расходах? Наверняка, не все. Но многих заставило усомниться в покупке скрытие дополнительных платежей.
От теории к практике
Мастеркард и Юзабилитилаб провели исследование процесса покупки и оплаты в интернет-магазине. Были исследованы 24 российских интернет-магазина и сервиса, 14 платежных систем. Отчет содержит подробное изучение основных проблем сайтов электронной коммерции и способы «закрыть брешь» в воронке продаж на сайте.
Переняв эстафету коллег, команда Авеб проверила юзабилити оформления заказа украинских интернет-магазинов, используя результаты описанного исследования. Мы выяснили, какой путь преодолевает пользователь на сайтах, входящих в топ-10 украинских интернет-магазинов по версии Форбс.
Чек-лист: как сделать, чтобы купить в интернет-магазине было удобно
1. Добавление в корзину
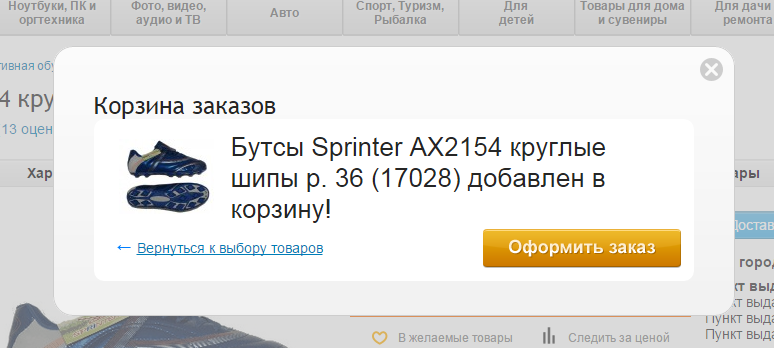
1.1. После нажатия на кнопку «Купить» или «В корзину» показывайте пользователю, что товар добавлен
После клика по кнопке «В корзину» до появления обратной связи с сообщением о добавлении товара, кнопка должна быть неактивной, чтобы избежать повторного добавления в корзину. Предложите во всплывающем окне оформить покупку или продолжить шоппинг.
Всплывающее окно на сайте «Мобиллак»:

1.2. При наведении и нажатии на кнопку «В корзину» она должна подсвечиваться или изменять цвет
Если кнопка не изменяет свой вид, пользователь по ошибке может добавить несколько одинаковых товаров в корзину.
При наведении на кнопку «Купить» в «Розетке» кнопка становится ярче:

Изменение внешнего вида кнопки в «Алло» после нажатия:

1.3. Укажите, какой порядок возврата и обмена товара
Особенно актуально для магазинов одежды и обуви, где вероятность прогадать с размером велика. Пользователь хочет быть уверен, что у него будет возможность получить нужный размер в конечном итоге.
«Лебутик» рассказывает об условиях возврата и гарантиях:

1.4. Опишите условия и стоимость доставки
56% покупателей отказываться завершать сделку именно из-за разницы конечной суммы и предполагавшейся в начале. Чем раньше пользователь узнает, на что ему рассчитывать, тем больше вероятность, что он все-таки купит. При этом сюрприз о дополнительной оплате за доставку или комиссии, о которых сообщается постфактум (или вообще в пункте выдаче), подрывает доверие к бизнесу.
«Мобиллак» на страницах карточек товаров указывает, в каких пунктах выдачи можно забрать покупку и сколько это будет стоить:

Краткое сообщение о стоимости доставки на сайте магазина «Фокстрот» :

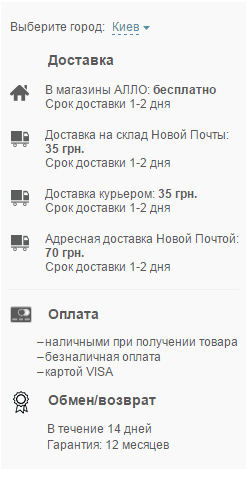
Информация о доставке на страницах «Алло»:

На сайте «Фотомаг» детальная информация открывается по клику на ссылке «Подробнее»:


Если нельзя рассчитать точную стоимость доставки — укажите в примечании приблизительную стоимость или укажите, что представленная сумма не включает стоимость доставки.
2. Внутри корзины
2.1. В корзине давайте подробную информацию о заказанных товарах
Чтобы пользователь смог проверить правильность своего заказа и отказаться от товаров, которые он поместил в корзину только ради сравнения, давайте исчерпывающую информацию о заказе:
- изображение товара (при наведении фото должно увеличиваться),
- при клике по изображению должна отображаться подробная информация о товаре,
- укажите количество единиц в наличии,
- если товар есть в офлайн-магазинах, покажите, где его можно забрать самостоятельно.
2.2. Кнопка для перехода к следующему шагу оформления должна визуально выделяться
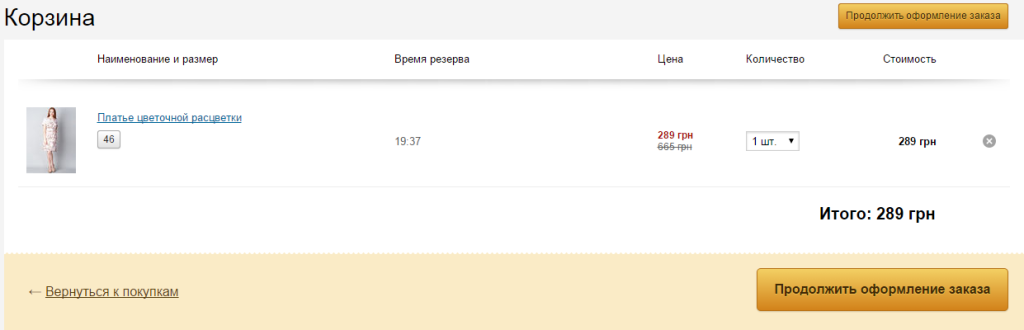
Кнопка «Продолжить оформление заказа» на сайте «Лебутик» продублирована и выделена цветом среди других элементов:

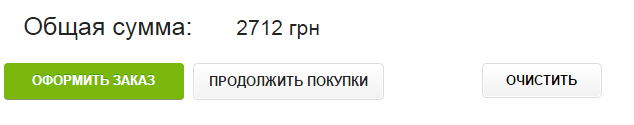
Кнопку «Оформить заказ» на сайте «Дешевше» тоже трудно не заметить:

2.3. Корзина должна «запоминать» заказ
Возможно, по техническим или другим причинам пользователь не может совершить покупку за одну сессию. Когда он приходит на сайт повторно, то вновь искать и добавлять товары будет неудобно. Большая вероятность, что потенциальный покупатель махнет рукой на повторные манипуляции, поэтому сайт должен запоминать содержимое корзины.
2.4. Добавьте кнопку удаления товара из корзины
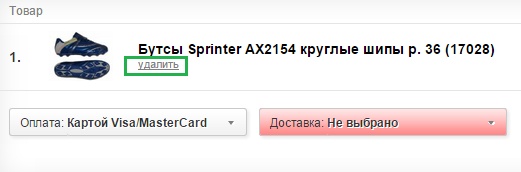
Например, возможность удаления товара из корзины на сайте магазина «Мобиллак» представлена в виде небольшой ссылки:

2.5. Промокоды и скидки
Разместите поля для ввода скидочных купонов и промокодов на странице корзины.
Они не должны быть активны и видны по умолчанию. Это отвлекает пользователя, который уже готов купить, от процесса оформления и мотивирует покинуть сайт в поисках информации по получению скидки.
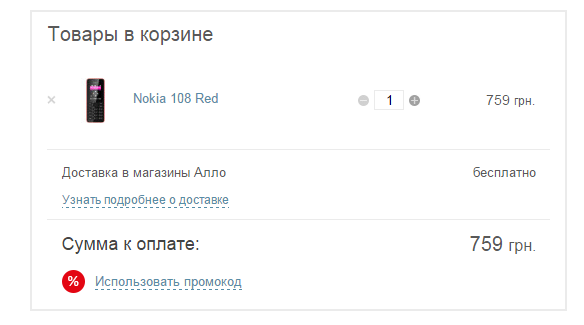
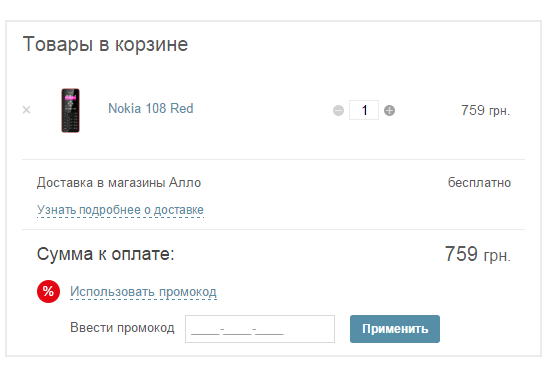
Поле для промокода в «Алло» по умолчанию скрыто:

И открывается только по нажатию:

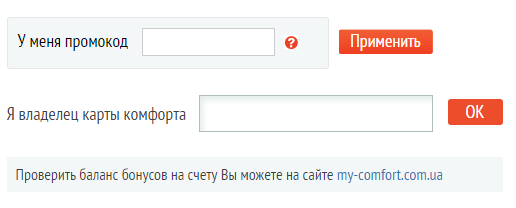
А вот на сайте «Фокстрот» поле для промокода по умолчанию видно. Кроме того, на странице корзины предлагается проверить баланс бонусного счета, перейдя на другой сайт:

Пусть название поля для ввода будет интуитивно понятным. Размытое «Ваучер» лучше заменить на «У вас есть промокод?».
3. Регистрация
3.1. Дайте пользователю возможность купить без регистрации
Пользователи не любят регистрироваться при первой покупке. Во-первых, они не уверены, что станут постоянными клиентами. Во-вторых, никто не хочет получать назойливый спам на почту. А, в-третьих, регистрация ассоциируется с заполнением десятков полей, восстановлением пароля и прохождением капчи.
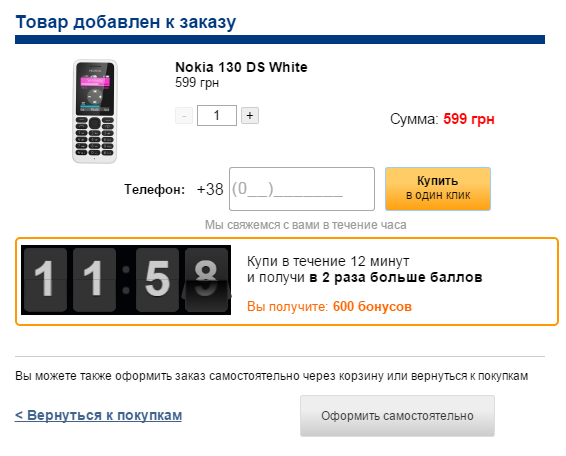
Функция «Купить в один клик» в «Фотомаг». Пользователь оставляет только номер телефона, остальную информацию уточняет менеджер. Кнопка для осуществления «быстрого заказа» визуально выделена среди других элементов, а кнопка для оформления заказа самостоятельно незаметна и даже кажется неактивной:

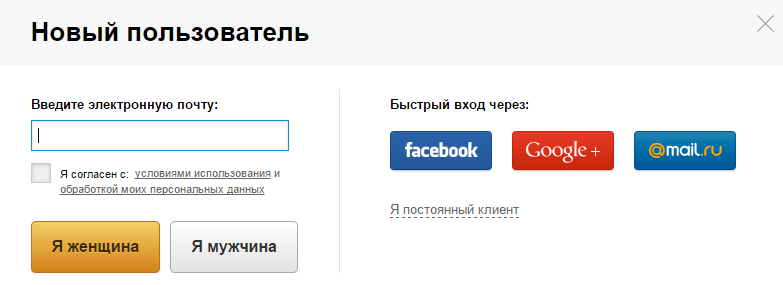
«Лебутик» предлагает альтернативу регистрации — вход при помощи аккаунта социальной сети:

Удалите из процесса оформления подтверждение контактной информации (переход по ссылке из письма или ввод кода из смс). Если подтверждения нужно ждать слишком долго, пользователь просто уйдет, не завершив покупку.
Если предоставляете возможность заказа без регистрации — сделайте эту функцию заметной на странице.
При заказе без регистрации функционал не должен быть урезан. Если без регистрации невозможен какой-то способ оплаты, предупредите об этом заранее. Опишите выгоды от регистрации и различия функционала для пользователей с разными статусами.
3.2. Фоновая регистрация
Зачастую данных для оформления заказа достаточно для регистрации. Сообщайте об автоматической регистрации пользователю письмом. Конечно, такой способ имеет свои недостатки, например, сгенерированный автоматически пароль, зато пользователь экономит время, а магазин получает нового подписчика.
Вот как это реализовано в «Розетке»:

Или предложите пользователю зарегистрироваться уже после покупки на основе введенной им информации.
3.3. После регистрации должна проходить автоматическая авторизация и продолжение оформления заказа
Содержимое корзины после регистрации и авторизации должно сохраняться.
3.4. Предложите использовать в качестве логина адрес электронной почты или телефон
Если представить, на скольких ресурсах зарегистрирован обычный пользователь, и сколько пар логинов и паролей ему необходимо помнить, то нежелание регистрироваться еще раз становится понятным. Номер телефона и адрес почты — данные, которые клиент всегда помнит.
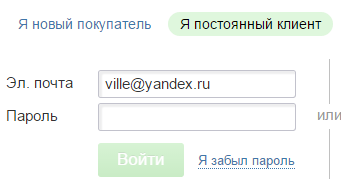
При авторизации назовите поле не «Логин», а «Электронная почта» или «Номер телефона».
Предоставляйте возможность восстановления пароля на странице авторизации.
«Розетка» узнает пользователя по электронной почте и помогает вспомнить пароль «не отходя от кассы»:

3.5. Сохраняйте в поле логина заполненную информацию
При повторном посещении клиент, как правило, перебирает в голове несколько «стандартных» логинов или вообще не помнит, что уже регистрировался на сайте. Подсказывайте клиенту, оставляя в поле логина данные.
3.6. Не подписывайте зарегистрировавшихся на рассылку автоматически
Большинство клиентов интернет-магазинов уже устали получать горы ненужных им писем по почте. Опишите явные выгоды от подписки и спросите, хочет ли пользователь получать от вас письма.
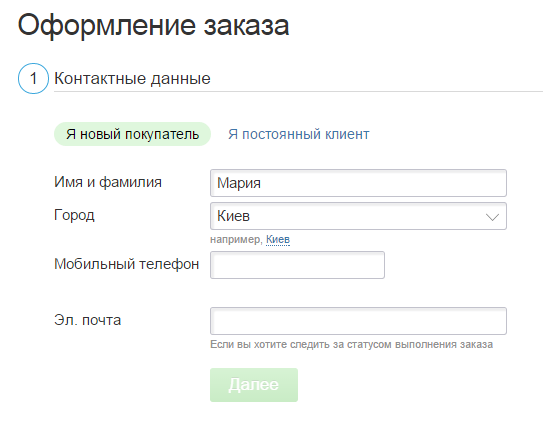
3.7. Минимизируйте количество полей ввода
Если город и район пользователя можно определить автоматически, пусть система заполнит их самостоятельно. При этом у пользователя должна быть возможность проверить и редактировать все поля.
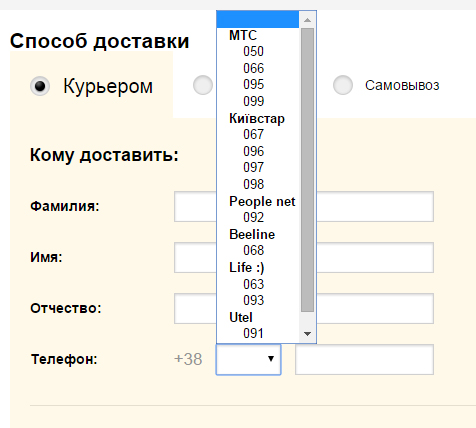
На сайте «Лебутик» выпадающий список помогает выбрать код оператора мобильной связи из списка.

3.8. Проверка корректности вводимых данных должна осуществляться во время заполнения формы, а не после отправки
При авторизации на сайте «Фокстрот» введенный адрес почты проверяется сразу после ввода:

После отправки формы с некорректными данными, заполненная информация должна сохраняться заполненной.
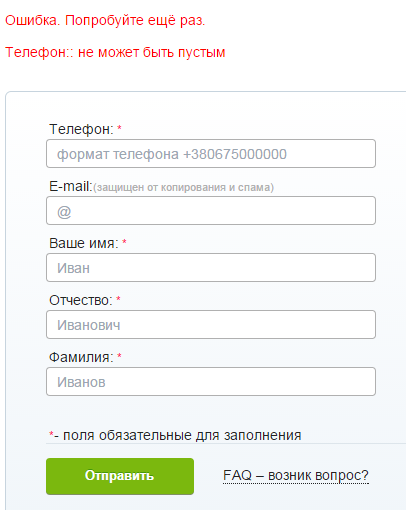
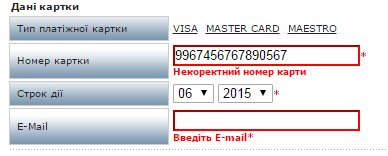
Проверка на странице сайта «Дешевше» происходит после отправки формы, в которой после обновления не сохраняются введенные данные:

3.9. Сообщения об ошибке должны быть однозначными и пояснять, как можно решить сложившуюся проблему
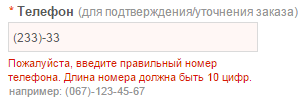
Сообщение об ошибке ввода на сайте «Алло» предельно подробно описывает, как исправить конфуз:

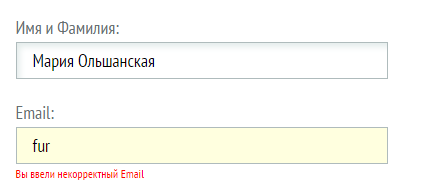
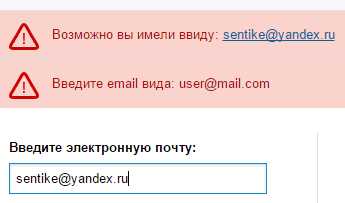
«Лебутик» подсказывает пользователю, как ввести корректный адрес почты:

4. Доставка
4.1. Показывайте склады самовывоза на карте и списком
«Розетка» предоставляет возможность выбрать точки выдачи по адресу в списке или найти ближайшее отделение на карте:

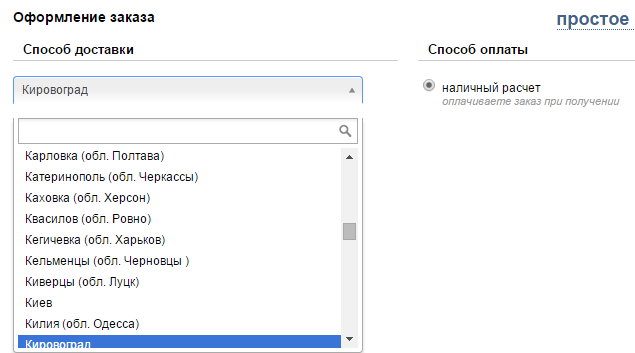
4.2. Предлагайте пользователю выбрать адрес из списка или ввести вручную
Ввод или выбор адреса на сайте «Фотомаг»:

4.3. Указывайте стоимость доставки во время выбора способа доставки
Для покупателя может стать сюрпризом увеличение общей суммы заказа при получении, что приведет к отказу. Сообщайте, что доставка оплачивается покупателем и рассчитывайте приблизительную стоимость.
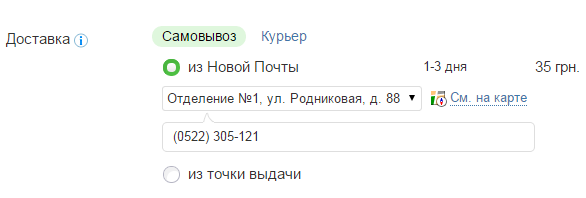
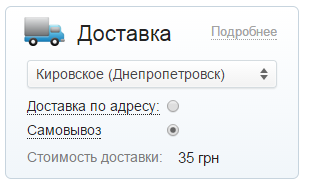
Удобное отображение стоимости в зависимости от способа доставки на сайте «Дешевше»:

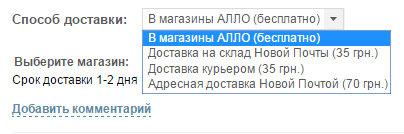
Стоимость доставки видна при ее выборе из списка на сайте «Алло»:

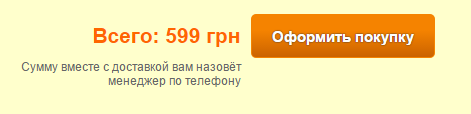
На сайте «Фотомаг» мы не видим конечной суммы, но узнаем, когда сможем уточнить итоговую стоимость:

5. Оплата и реквизиты
5.1. Указывайте способы оплаты в порядке убывания популярности
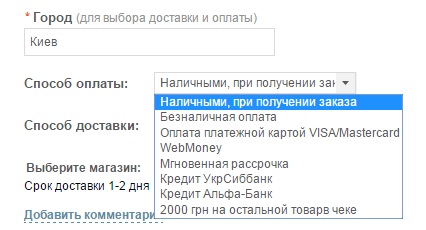
«Алло» предлагает выбрать способ оплаты:

Выводите рядом с названием иконки платежных систем.
5.2. Разбейте способы оплаты на группы по смыслу:
- предоплата банковской картой,
- оплата наличными при получении,
- электронные платежи,
- оплата через терминал.
Выбор способа оплаты в «Розетке»:

5.3. Укажите комиссию каждого способа оплаты
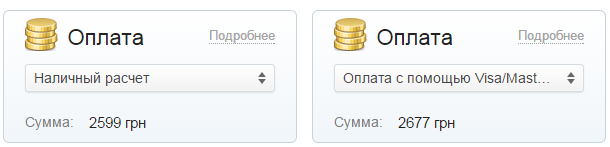
При выборе способа оплаты итоговая сумма на странице сайте «Дешевше» меняется:

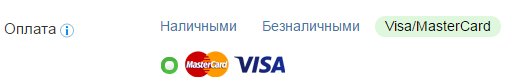
«Мобиллак» мотивирует клиентов рассчитываться картой:

5.4. Если ваш продукт покупают регулярно, сохраните платежные данные, чтобы пользователю оставалось положить товар в корзину и нажать «Оплатить»
5.5. Не спрашивайте тип платежной системы у пользователя, если от выбора не зависит размер комиссии
Первые цифры номера карты однозначно определяют платежную систему: Виза, Мастеркард и т.д. Если при оплате любой картой цена не меняется, определяйте автоматически систему той карты, которую вводит пользователь.
5.6. При вводе номера карты поле ввода должно визуально повторять цифры номера на самой карте
Шестизначные номера разбиваются на 4 блока по 4 цифры. После заполнения каждого блока переход к следующему должен осуществляться автоматически

Обратите внимание, что существуют карты с количеством цифр, отличным от шестнадцати. Карты «Маэстро» могут иметь 13 или 16 или 19 цифр. Если ваш процессинг принимает к оплате карты с разным количеством цифр в номере, позаботьтесь о том, чтобы поле ввода подстраивалось под вводимые данные. По первым шести цифрам можно определить название платежной системы, и, если в этой системе другое количество цифр в номерах карт, поле должно измениться.
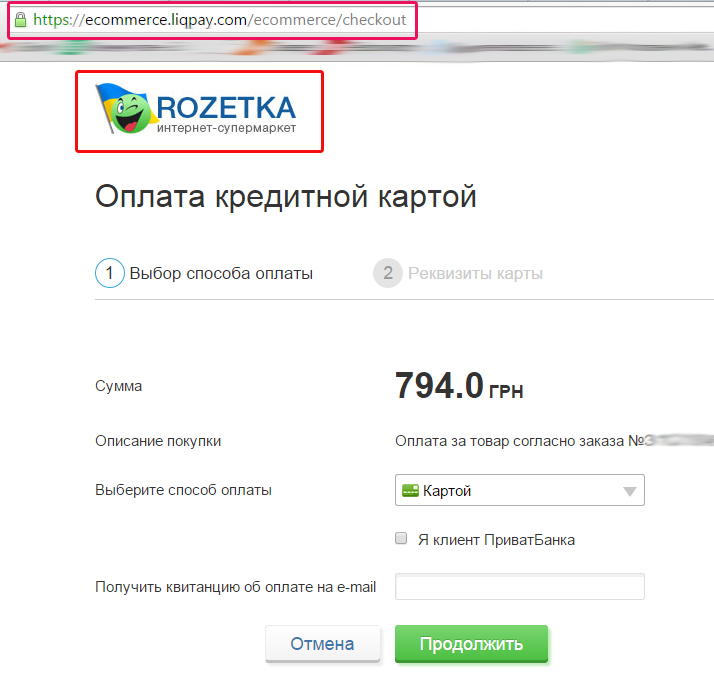
5.7. Собирайте платежные данные на сайте магазина
Если после нажатия на кнопку «Оплатить», пользователь попадает на страницу платежного ресурса, то это сбивает с толку. Даже опытные интернет-пользователи чувствуют себя некомфортно, оставляя платежную информацию вне пределов магазина.
Если нет возможности заполнить данные в форме на сайте, позаботьтесь, чтобы на странице оплаты сохранялся стиль сайта.

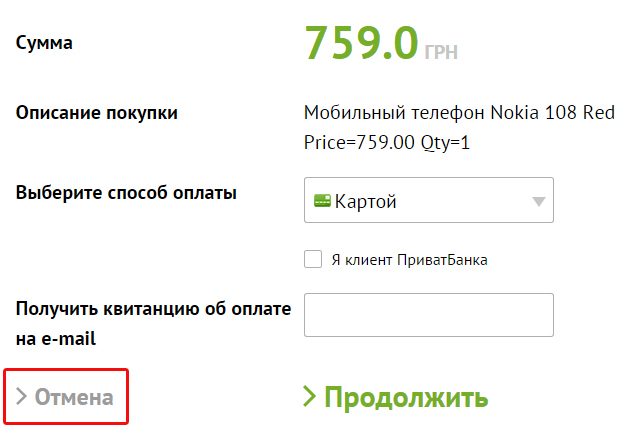
Оставьте на платежной странице возможность перейти назад на сайт магазина без оплаты. Здесь же указывайте информацию о заказе (сумма заказа и содержимое корзины).

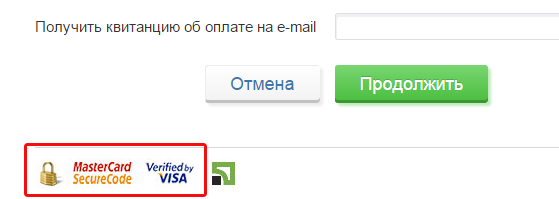
5.8. Предоставляйте информацию о безопасности платежа на странице оплаты
- безопасное соединение https,
- логотипы платежных систем и сертификаты безопасности.
- если не требуется подтверждение платежа СМС, сообщите пользователю, что платеж осуществлен без технологии 3DSecure.

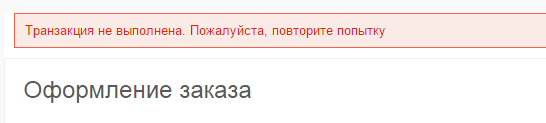
5.9. Если платеж не удалось обработать, должно появляться сообщение об ошибке
Если после того, как платеж не прошел, пользователя просто перекидывает на страницу оплаты или корзину, то понять, успешно была произведена оплата или нет — трудно.
Сообщение о том, что оплату произвести не удалось, на странице «Алло»:

Предложите альтернативные варианты оплатить покупку.
5.10. Общайтесь с клиентом на понятном языке
Замените технические и редко используемые термины более привычными.
- «Аутентифкация» — «Введите код из СМС»,
- «Динамический пароль» — «Код из СМС».
5.11. Код подтверждения должен располагаться в начале СМС, чтобы его можно было прочитать, не открывая сообщение
6. Подтверждение заказа
На странице подтверждения заказа выводите полную информацию:
- Наименование товара,
- Количество,
- Цену,
- Стоимость доставки,
- Способ доставки,
- Комиссию платежной системы,
- Контактные данные получателя.
Дайте возможность пользователю редактировать информацию на странице подтверждения.
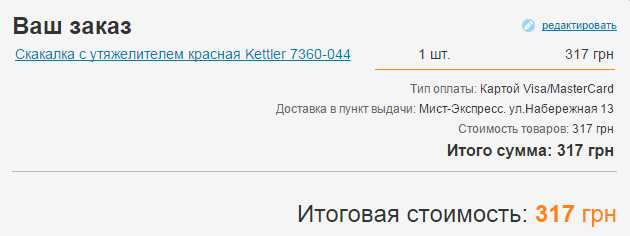
Подтверждение заказа при оформлении на сайте «Мобиллак»:

7. «Спасибо за покупку»
Располагайте на странице «Спасибо за покупку» информацию о заказе.
Опишите пользователю, как действовать дальше: свяжется ли с ним менеджер, каким образом и когда ожидать сообщение о доставке, срок и адрес доставки.
Сообщение на финальной странице покупки в магазине «Дешевше» весьма лаконично:

«Фотомаг» указывает еще и номер заказа:

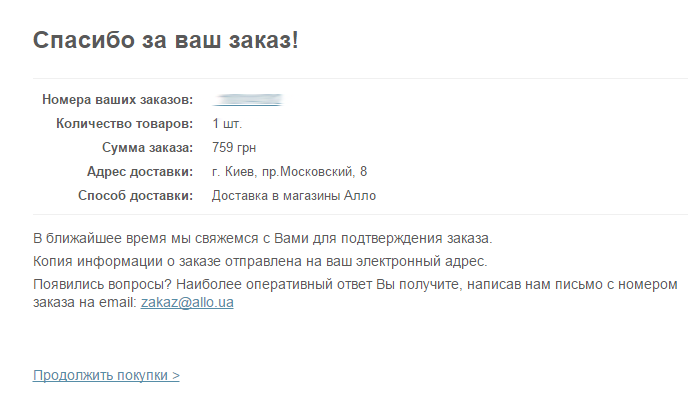
«Алло» дает подробную информацию:

Продублируйте полную информацию о заказе на электронный ящик клиента.
Поместите на страницу подтверждения заказа возможность распечатать данные.
Если продукт электронный, расскажите, как его можно скачать.
Повторим пройденное
Корзина:
- добавление в корзину не должно содержать лишних шагов,
- выводите информацию, что товар добавлен в корзину,
- внутри корзины отображайте подробную информацию о товарах,
- кнопка продолжения покупки должна быть заметной и называться в соответствии с ожиданиями пользователя,
- поле ввода промокода по умолчанию должно быть скрыто,
- добавьте кнопку удаления товара из корзины,
- корзина должна запоминать заказ.
Авторизация:
- добавьте возможность купить без регистрации,
- добавьте фоновую регистрацию,
- сделайте адрес почты или телефон логином.
Оплата:
- используйте интуитивно понятные названия способов оплаты с иконками,
- выводите способы оплаты в порядке убывания популярности,
- предупреждайте о комиссиях платежных систем,
- поля для ввода данных банковской карты должны визуально повторять расположение информации на физической карте,
- позволяйте пользователю вернутся на страницу магазина без оплаты,
- сообщайте подробную информацию, если платеж был отклонен.
Доставка:
- определяйте адрес автоматически с возможностью редактирования,
- отображайте склады самовывоза на карте и списком,
- указывайте ориентировочную стоимость доставки.
Страница «Спасибо за покупку»:
- выводите номер заказа,
- дублируйте информацию о заказе на электронную почту,
- расскажите клиенту, как события будут развиваться дальше.
Post Scriptum
Очевидно, что каждую из предложенных рекомендаций можно внедрить, только если такое нововведение органично впишется в дизайн и логику работы отдельно взятого сайта.
Существует множество вариантов реализации одной и той же функции, и выбор зависит от вашей ниши, целевой аудитории и платформы сайта.
Главной посыл исследования и нашей статьи — почти всегда можно сделать покупку на сайте удобнее.
Кстати, специалисты Авеб написали книгу о юзабилити интернет-магазинов. Просто инструкция по применению — только конкретные рекомендации и примеры. Вы ее уже читали? Если нет, то обязательно скачайте и прочитайте.
Какие усовершенствования корзины значительно увеличивали конверсию на вашем сайте? Чему советуете уделить внимание?