Недавно поймал себя на мысли, что я единственный человек за обеденным столом, который во время ожидания заказа не пользуется смартфоном. Нет, это не очередная статья в духе «куда катится мир», — просто иллюстрация того, что мобильный поиск уже сейчас «двигает» интернет. Это не тренд, как любят писать SEO-аналитики, это реальность. Только очень богатый бизнес может пренебречь сайтом, оптимизированным для мобильных устройств. Или очень глупый.
Я расскажу, как провести аудит мобильного сайта, тем самым увеличив посещаемость и показатель конверсии вашего проекта.
1. Зачем вам мобильный сайт
Вы еще сомневатетесь в необходимости сайта, оптимизированного для мобильных платформ? Зря, и вот почему:
- цели мобильного поиска отличаются от целей при поиске на ПК. Они куда более геозависимым;
- множество типов мобильных устройств — это вызов верстке сайта. Даже супер-дизайн на смартфоне может превратиться в кашу;
- способ просмотра сайтов и поглощения информации с мобильных устройств отличается от классического и требует адаптации материалов;
- объем мобильного поиска за последний год значительно увеличился и продолжает стремительно расти. Не так давно Google объявил о создании специального бота, который будет индексировать адаптированные для мобильных устройств версии сайтов.
2. Архитектуры для создания мобильного сайта
Google рекомендует использовать адаптивный дизайн, но это не всегда возможно с технической стороны или же из-за уникальности определенного ресурса (особенно при наличии интерактивных элементов).
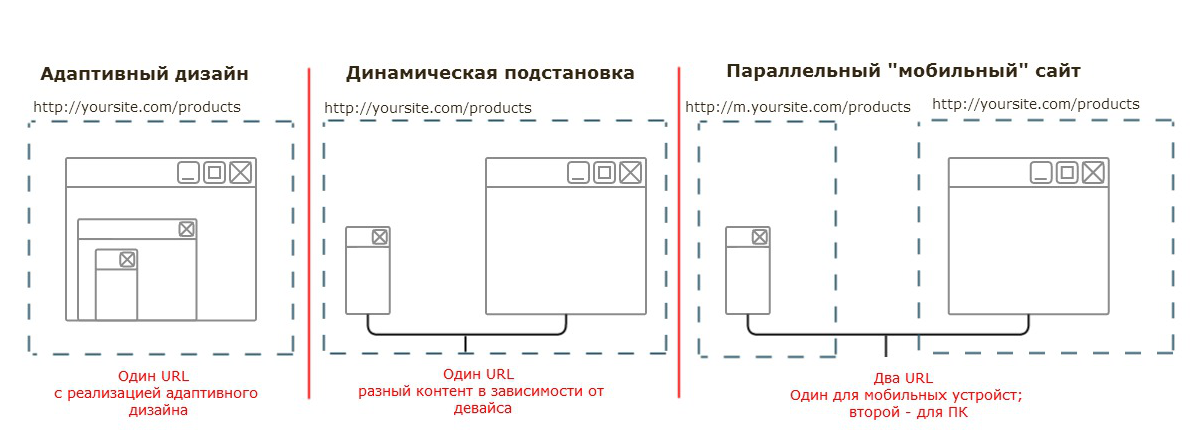
Выделяют три основных подхода к разработке сайтов для мобильных устройств:

Каждый из этих подходов имеет свои сильные и слабые стороны. О них — далее.
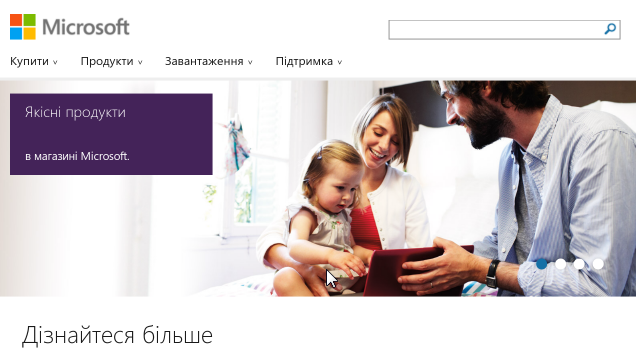
2.1. Адаптивный дизайн
Responsive design базируется на использовании CSS3 Media Queries и применении гибкого макета на основе сетки. Это позволяет автоматически изменять отображение сайта в зависимости от типа устройства и расширения экрана. Данный подход не требует использования 301-го редиректа или перенаправлений на другую страницу.
 |
 |
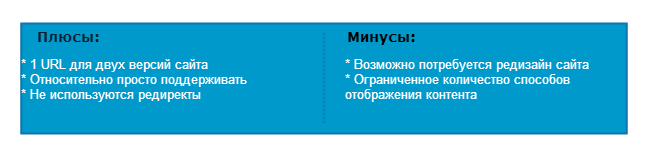
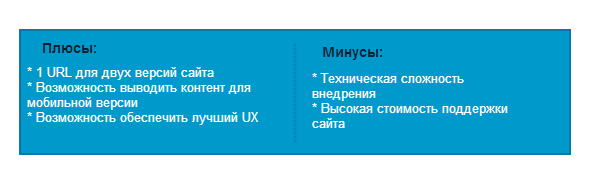
Плюсы и минусы адаптивного дизайна с точки зрения SEO:

С адаптивным дизайном внешние ссылки не будут разделяться между несколькими URL-адресами, также исключается возможная проблема с дублированием контента и уменьшаются расходы на создание контента, заточенного под планшеты или смартфоны.
2.2. Динамическая подстановка контента
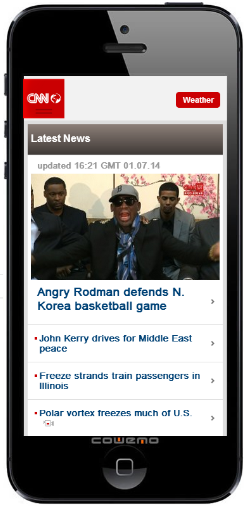
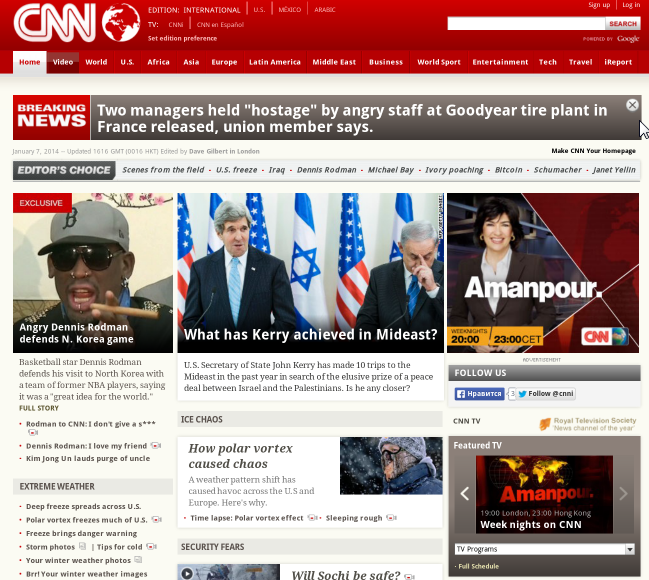
При динамическом обновлении контента сервер, проанализировав устройство, с котрого поступил запрос, возвращает разные страницы на один URL. Это происходит без перезагрузки открытой страницы. Пользователям мобильных устройств отдается адаптированная версия контента, которая находится по тому же адресу, что и версия для ПК. Хорошим примером такой структуры является сайт CNN.
 |
 |
Преимущества и недостатки архитектуры на базе динамической подстановки контента для SEO:

Такой подход к архитектуре сайте позволяет создавать страницы с разным контентом для определенных устройств. Поскольку все эти страницы имеют одинаковый URL-адрес, нет проблем с дублированием и «раздроблением» ссылочной массы. Правда, поддержка и наполнения такого сайта стоит дороже, чем в случае с responsive design.
2.3. Параллельный мобильный сайт
Для мобильных устройств создается отдельный сайт с уникальной структурой URL (m.yoursite.com). При переходе на версию сайта, которая не предусмотрена для вашего устройства, осуществляется 301-ый редирект на корректную версию. Так, если со смартфона вы попытаетесь открыть адрес http://yoursite.com, вас автоматически перенаправит на http://m.yoursite.com.
Яркий тому пример — сайт ebay:
 |
 |
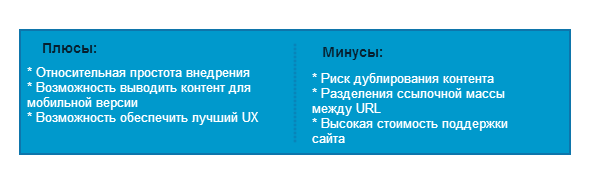
Для SEO такой подход означает следующее:

Создание отдельного сайта для мобильных устройств во многом похоже на динамическую подстановку контента: вы создаете страницы и контент для конкретных девайсов. Это отличная почва для CRO. Впрочем, у таких мобильных сайтов есть свои недостатки: «раздробление» ссылочной массы и вероятность дублирования контента.
3. SEO-аудит сайтов для мобильных платформ
Начнем SEO-аудит с анализа мобильного трафика, его тенденций и типов устройств, с которых пользователи заходят на сайт.
3.1. Посещения
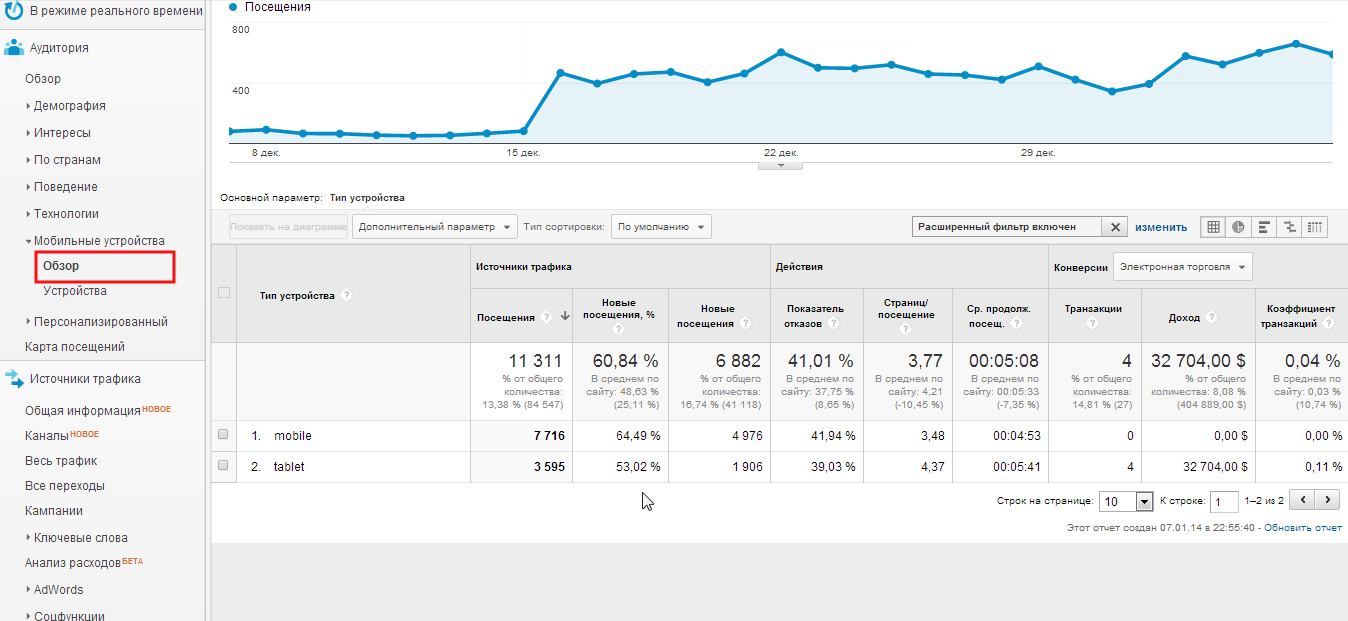
Ищем обзоры в Google Analytics:

По аналитике видно:
- сколько именно трафика мы получаем с мобильных устройств;
- тенденции посещения сайта с планшетов и смартфонов;
- основные поведенческие показатели (bounce rate, количество просмотренных страниц, конверсии и т.п. ).
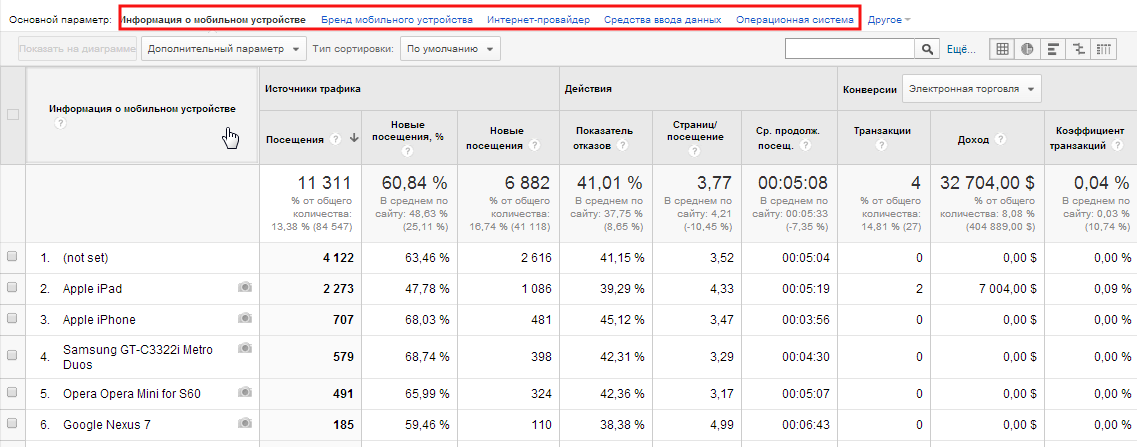
3.2. Устройства
Далее следует определить, с каких именно устройств пользователи посещают ваш сайт (и какое у этих устройств расширение экрана):

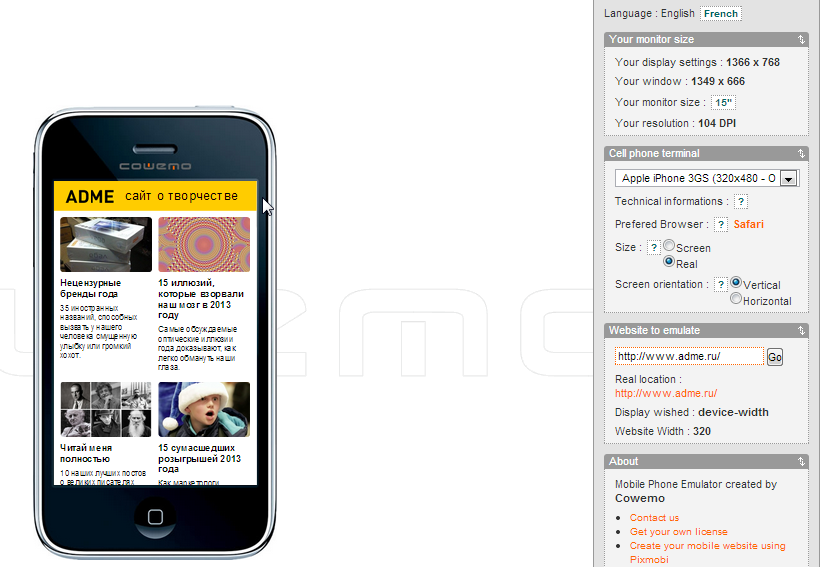
3.3. Отображение на разных устройствах
Но правильно ли контент отображается на каждом из девайсов? Для этого можно воспользоваться эмуляторами мобильных устройств, например, Mobile Phone Emulator или Opera Mobile Emulator:

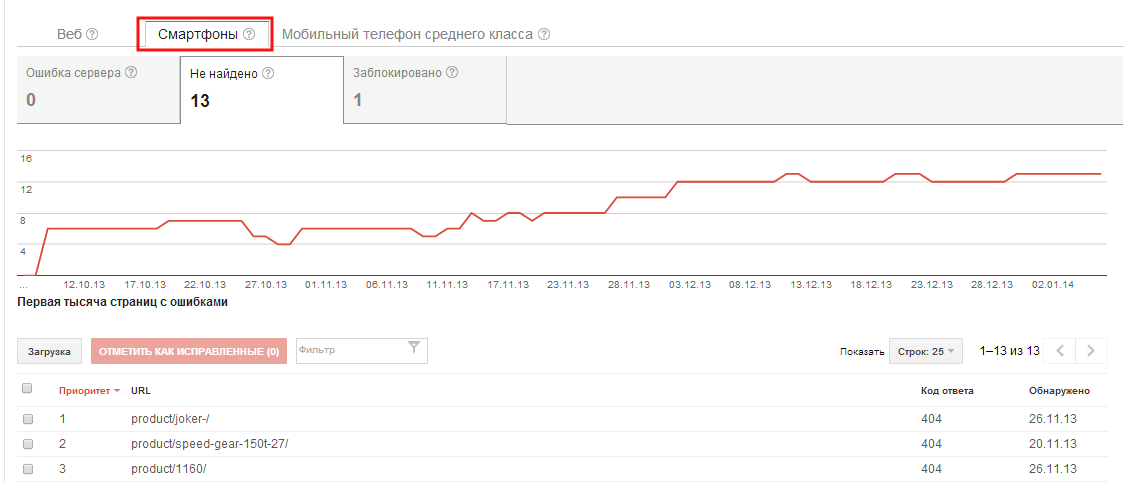
3.4. Индексация поисковыми ботами
В Google Webmaster Tools (Сканирование → Ошибки сканирования) можно посмотреть, какие страницы выдают ошибки при сканировании ботом для мобильных устройств.

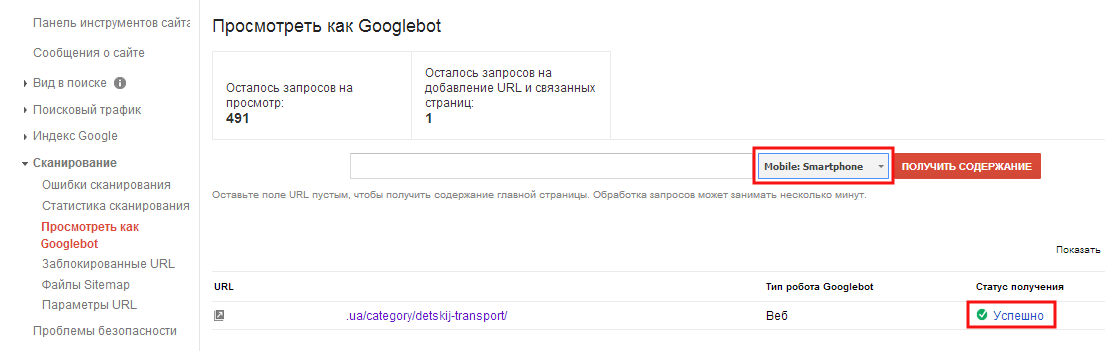
Также в GWT стоит проверить, корректно ли роботы анализируют ваш сайт (Сканирование → Простмотреть как Googlebot)

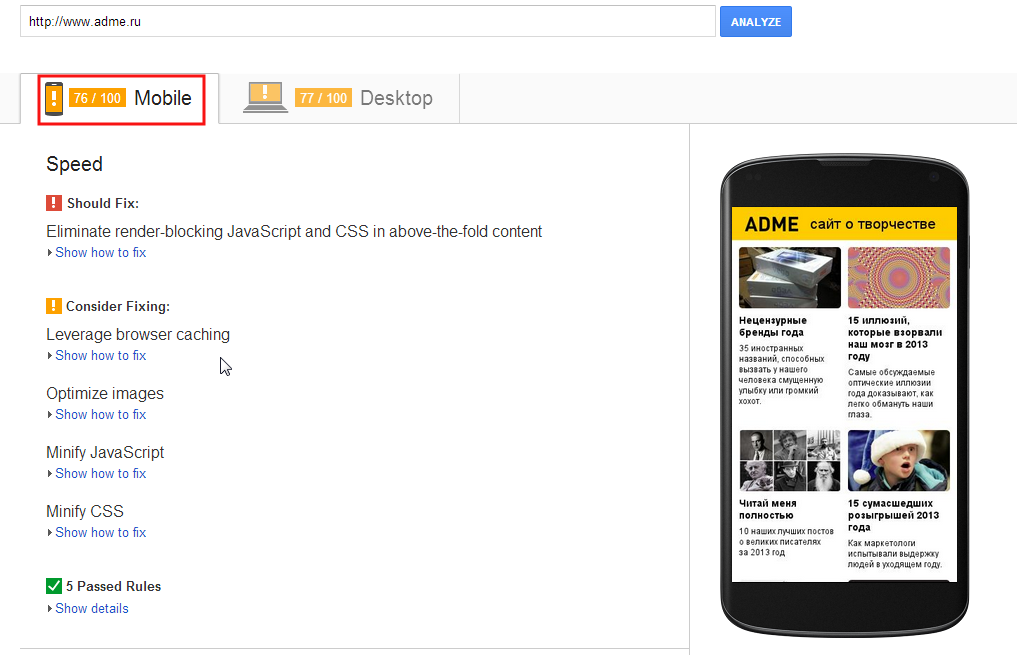
Важно оценить скорость загрузки страниц и, при необходимости, улучшить этот показатель. В данном случае поможет еще один гугловский инструмент — PageSpeed Insights.

3.5. Выбор архитектуры для создания мобильного сайта
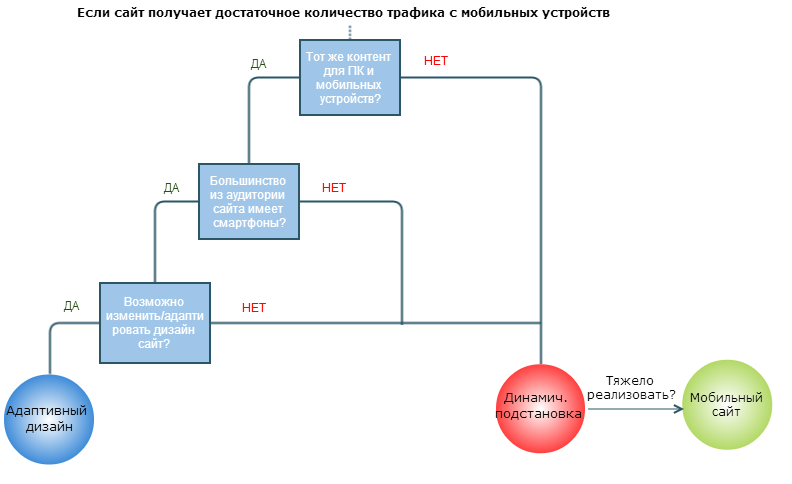
А теперь самое главное: определите, подходит ли сайту его нынешняя архитектура. Тут следует учитывать не только полученную аналитику, но и специфику самого сайта и его аудитории. Алгоритм в помощь:

4. Советы по SEO-оптимизации мобильного сайта
Каждый тип мобильного сайта имеет свои нюансы, потому я разобью рекомендации на три логических блока.
Для адаптивной структуры:
- убедитесь, что боты поисковых систем имеют доступ к изображениям, CSS-стилям и js (не закрывайте их через robots.txt);
- используйте те CMS или фреймворки (например, Foundetion), которые обеспечат легкое внедрение адаптивного дизайна;
- придерживайтесь рекомендаций Google по работе с responsive design;
- т.к. одна и та же страница актуальна и для ПК, и мобильных устройств, необходимо исключить все элементы, которые могут отображаться некорректно и/или увеличивать время загрузки страницы.
Для сайтов с динамической подстановкой контента:
- используйте перенаправления в зависимости от типа user agent для вывода контента на одном URL для декстопов и мобильных устройств;
- убедитесь, что страницы корректно определяют тип устройства, а сервер возвращает контент правильной версии (см. пункт 3.4 данной статьи).
Для отдельных мобильных сайтов:
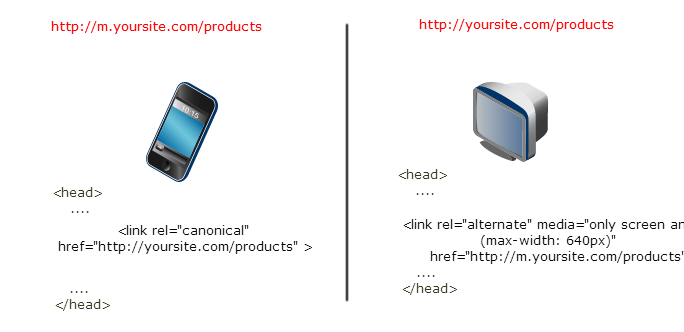
- реализуйте структуру мобильного сайта на поддомене m., которая отвечает структуре сайта для ПК. Например, мобильная версия для URL http://yoursite.com/products должна иметь вид http://m.yoursite.com/products;
- убедитесь, что при доступе к версии сайта, которая предназначена для другого типа устройств, срабатывает 301-ый редирект на корректную версию страницы. Например, пользователь с мобильного устройства, который пытается зайти на страницу http://yoursite.com/products, должен увидеть http://m.yoursite.com/products;
- разместите
тег на всех страницах десктопной версии сайта с ссылкой на соответствующую страницу мобильной версии. На страницах мобильной версии должен выводится1link rel="alternate"на корректную страницу версии для ПК;1link rel="canonical"

- разместите ссылку с каждой страницы мобильной версии сайта на соответствующую страницу для ПК (и наборот);
- Создайте Mobile XML sitemap для смартфонов и добавьте ее в Google Webmaster Tools через «Сканирование → Файлы Sitemap»;
- включите в Google Analytics опцию отслеживания данных по всем субдоменам.
Адаптация сайта для мобильных устройств — непростой процесс, который требует дополнительных инвестиций. Но он необходим. Игнорировать огромный рынок мобильного поиска в 2014 году попросту губительно.
А вы уже сделали мобильную версию сайта? Какую архитектуру для этого выбрали и почему? Делитесь своим опытом с «мобильного SEO-фронта» в комментариях!