Маркетинг начинается с цвета. Закройте глаза и представьте себе сайт любого известного вам интернет-магазина. Что вы видите? Скорее всего, это абстрактный образ страницы, состоящий из разноцветных клякс и, в лучшем случае, логотипа компании. Наша главная задача — превратить эти цвета в эффективный инструмент рекламы. Давайте узнаем, как это сделать на практике.
Каждый маркетолог с первых дней своей профессиональной деятельности знаком со схемой процесса принятия решения AIDA, предложенной Элмо Льюисом в 1898 году. Мистер Льюис был уверен, что покупатель проходит несколько обязательных стадий:
Awareness (attention) — осведомленность (внимание),
Interest — интерес,
Desire (decision) — желание (решение),
Action — действие.
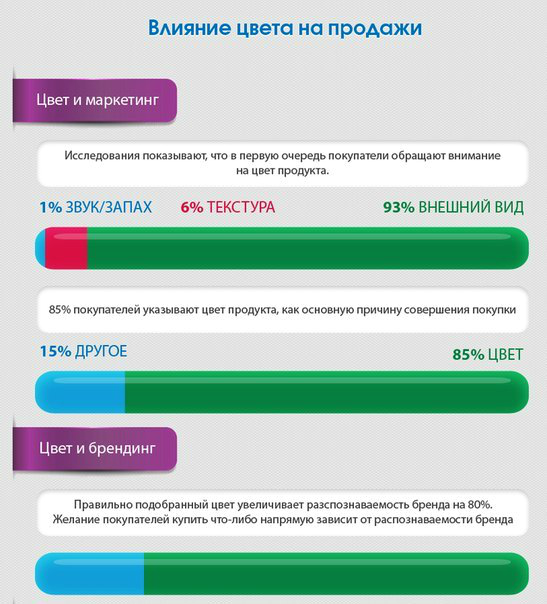
Согласно исследованиям, которые цитируют businschool, цвета имеют колоссальное влияние на все эти этапы:

Цвет — настоящий монополист внимания пользователей. Но все ли цвета одинаково эффективны?
Обозначение цветов
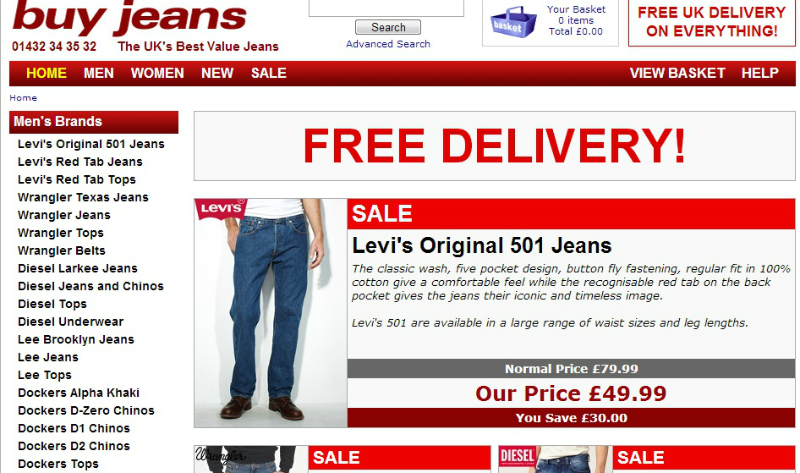
Красный — вызов
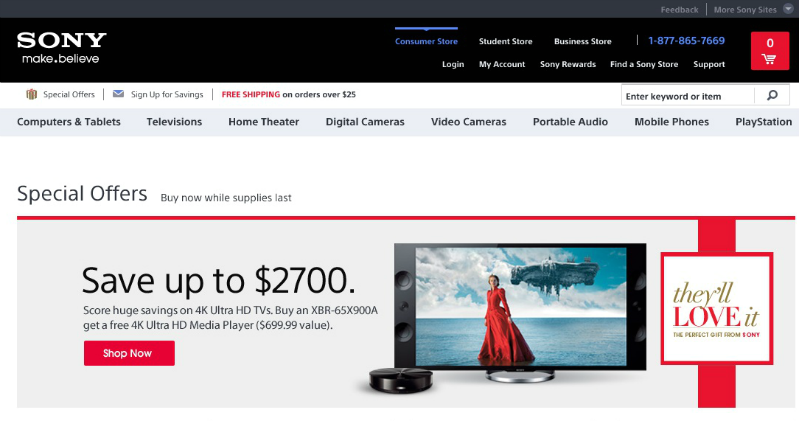
Энергичный цвет, способный повышать сердцебиение. Красный может привлечь внимание, вызвать волнение, ощущение необходимости. Поэтому его часто используют при распродажах и акциях.
Sony очень лаконично и со вкусом использует красный цвет, чтобы подчеркнуть call to action

Однако будьте с ним поаккуратнее. Чрезмерное использование красного цвета вызовет у пользователя чувство тревоги и неуверенности. Стоит переборщить — и пользователь перестанет замечать банеры и контекстную рекламу, а его единственным желанием будет скорее закрыть вкладку со столь агрессивным сайтом.
Правда, хочется сбежать?

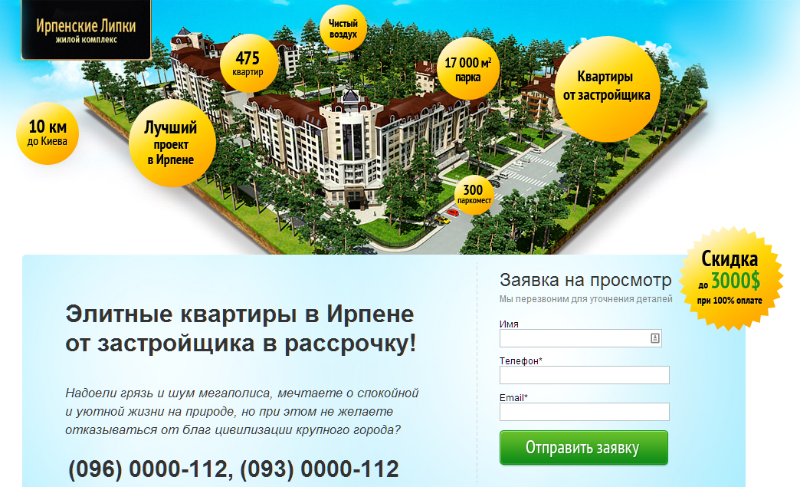
Желтый — акценты
Этот цвет наше подсознание воспринимает как наиболее безопасный. Увидев желтый, пользователь переводит дух, чтобы отправиться дальше в поисках товаров и информации на сайте. Желтый — это цвет приключений, счастья, компетентности, энтузиазма и молодости. Он часто используется для привлечения внимания.
Landing page, разработанный нашей компанией: желтый на службе у важной информации

Зеленый — гармония
Зеленый ассоциируется с богатством, здоровьем и хорошим вкусом. Для наших глаз он является самым легким. Его часто используют для расслабления. Однако используйте зеленый осторожно, так как интенсивность его тона может как повысить, так и понизить число кликов на сайте.
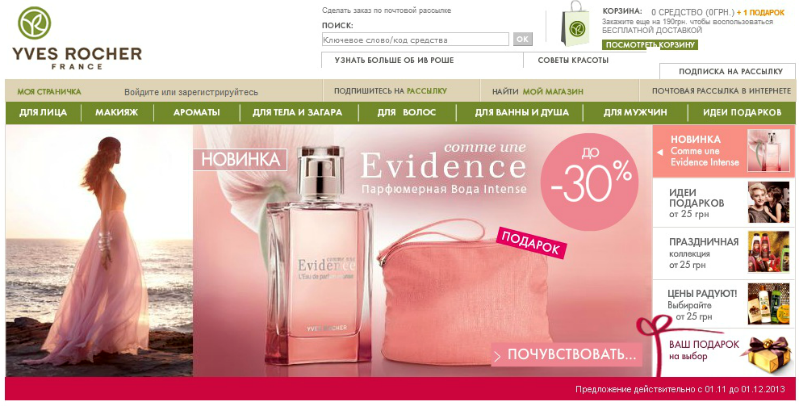
Розовый — романтика
Это любовь, нежность и женственность. Наиболее часто его используют для женских товаров.
Тон зеленого на сайте Yves Rocher плюс нежность розовых оттенков — отличная цветовая схема для рекламы парфюмерии и косметики

Фиолетовый — творчество
Цвет роскоши и креативности. Этот загадочный и успокаивающий цвет также хорошо подходит для сайтов косметики и парфюмерии.
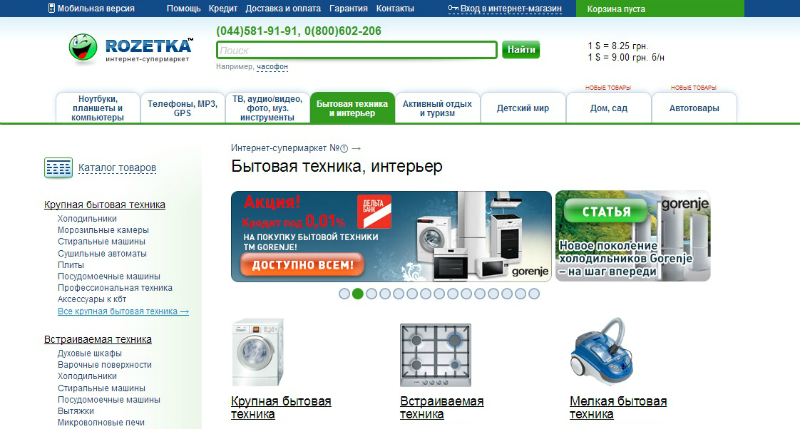
Синий — уверенность
Доверие, лояльность, компетентность, надежность — все это синий цвет. Именно поэтому его часто используют в логотипах банков и крупных компаний. Ярко-синий и голубой также подходят для детских сайтов и магазинов, которые продают товары для широкой ЦА.
«Розетка» ставит ударение на надежность своего сервиса

Коричневый — уют
Коричневый ассоциируется с дружелюбием, прочностью, комфортом и естественностью. Существует мнение, что приглушенный оттенок коричневого способен существенно повлиять на кликабельность рекламы. Так, для баннерной рекламы можно добиться одного клика на три посещения, для контекстной — 1:2. Но при этом сама реклама также должна быть оформлена в коричневой гамме и выделяться на фоне сайта.
Кофе — очень дружелюбный напиток

Черный — стиль
Это шик, ум, сила и изысканность. В основном его используют в luxury-сегменте. Однако черный цвет способен также и отпугнуть пользователей.
Черный будет хорошо работать с яркими товарами и броским текстом, особенно если ваша целевая аудитория — мужчины.
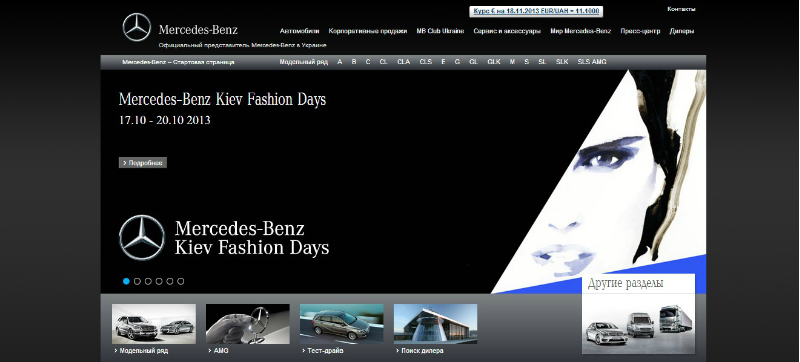
Стильное и загадочное сочетание черного и серого на ресурсе Mercedes-Benz отнюдь не заставляет бежать с сайта. Впрочем, дело тут не только в цвете: уникальные коллажи и эскизы могут творить чудеса

Белый — свобода
Светлые сайты олицетворяют чистоту, простоту и порядок. Белый сайт ассоциируется с книгой или журналом (не говоря уж о том, что белый или светло-серый фон — обязательное условие для текстового контента).
Идеальная цветовая схема
Психология цветов никогда не станет точной наукой. Однако представленная выше информация — это наиболее очевидные ассоциации с цветами, проверенные маркетологами разных поколений. И я ни в коем случае не призываю безоговорочно верить всем свойствам цветов — экспериментируйте! Тем более, что выбор основного цвета — это лишь полдела. Не менее важно, как сочетаются цвета разных элементов сайта.
Обратите внимание:
- Фоновый цвет и текст должны быть достаточно контрастными.
- Текст должен легко читаться.
- Следует выделять главные элементы и заголовки.
- Фон не должны отвлекать внимание от основного контента.
- Не стоит использовать в дизайне вашего сайта более трех цветов.
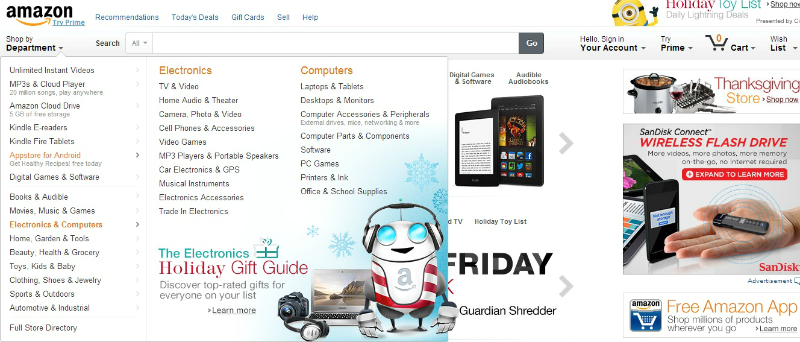
Один из самых популярных ecommerce-проектов Amazon не экспериментирует с цветом фона. И зачем? Белый, дополненный ненавязчивыми цветовыми акцентами, — идеальный выбор

Синий, серый и белый являются наиболее универсальными фоновыми цветами, так как обеспечивают наибольшую контрастность. И если вы сомневаетесь в выборе фона — один из вышеперечисленных цветов станет беспроигрышным вариантом.
Тут следует вспомнить эффект Вона Ресторфа: цвет, наиболее выделяющийся на фоне остальных, — это ключ к памяти пользователя пользователю. Используйте цвета-флагманы для оформления наиболее важных элементов сайта.
На что смотрит пользователь?
А сейчас отведите взгляд от этой статьи и посмотретите на любой предмет, находящийся перед вами. На что вы обратили внимание в первую очередь? Постарайтесь воссоздать этот процесс: вы раглядывали на объект слева направо или справа налево? Сверху вниз или снизу вверх?
То, что вы сейчас делали, похоже на eye-tracking (отслеживание направления и точки фиксации человеческого). Данный подход является очень эффективным инструментом изучения восприятия пользователей. Ниже мы приведем данные, полученные этим путем, которые важно учитывать при оформлении интернет-магазина.
На заметку: «Карта скроллинга» от Yandex
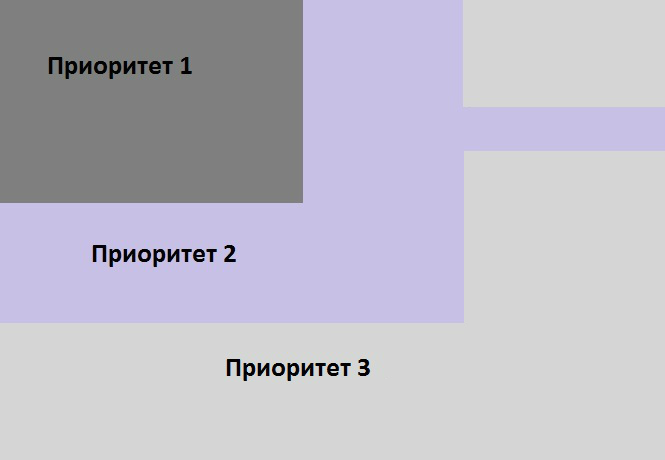
Левый верхний угол — это святая святых. Именно отсюда пользователь начинает свое исследование сайта. Схема распределения внимания имеет такой вид:

Как правило, в левом верхнем углу размещается логотип компании. То есть именно логотип является тем элементом, на который пользователь обратит внимание в первую очередь и, возможно, сформирует свое первое (и важнейшее) мнение обо всем магазине. Именно в левой верхней части стоит размещать наиболее важные сообщения.
А вот еще один интересный нюанс: большинство пользователей сканирует текст по схеме, напоминающей латинскую букву F.

Наконец, согласно результатам исследования доктора Нилсона, 69% своего времени пользователи тратят на просмотр левой части страницы и лишь 31% — на просмотр правой.
Выводы?
- Форматирование — это хорошо. Согласно одному из тестов, 95% выделенных вступительных параграфов были прочитаны полностью.
- Крупные заголовки привлекают внимание. Особенно если расположены они в верхнем левом углу.
- Основной контент должен находиться на первом экране. Если сразу не заинтересовать пользователей, пиши пропало.
Изображения
Используйте крупные и качественные изображения (подробней о том, какой должна быть качественная графика).
Zara не экономит на качественных концептуальных фото с моделями для своего сайта

Первое впечатление
Исследования Миссурийского университета показали, что для формирования мнения о сайте пользователю нужно менее секунды. Также ученые выяснили, что испытуемые тратили 2,6 секунды на сканирование сайта — и лишь затем фокусировались на отдельных элементах. Вот наиболее приоритетные блоки, захватившие внимание пользователей:
- Логотип
- Главное навигационное меню
- Модуль поиска
- Ссылки на социальные сети
- Главное изображение
- Текст
- Футер (подвал) сайта
Воры внимания
Внимание пользователей можно как завоевать, так и украсть. В обоих случаях есть свои инструменты. Беда в том, что интернет-предприниматели путают эти инструменты между собой и, как результат, играют против самих себя. Давайте рассмотрим элементы, которые могут оттолкнуть людей от вашего сайта или целевой страницы.
Баннеры — это воры внимания номер один, потому вам следует трижды проверить рекламодателей, прежде чем пускать их на свой сайт. Если внимание смещается с вашей страницы на чужой баннер, о конверсии можно забыть.
Всплывающие окна также отвлекают пользователя от вашей страницы. К счастью, в последнее время pop-up’ы считаются грубым видом рекламы (хотя они все еще очень популярны).
Обилие выделенных элементов. Если выделений слишком много, все они становятся неважны. Помните, ваш сайт — не новогодняя елка. Пестрые картинки, множество выделенных заголовков и яркая графика заставят пользователя уйти с вашего сайта в поисках более спокойного места.
Вместо резюме — несколько общих рекомендаций по визуальному оформлению сайтов (коммерческих и не только):
- Используйте цветовую гамму, соответствующую вашей сфере.
- Выделяйте только действительно важные элементы.
- Выбирая расположение для различных блоков, учитывайте данные о направлении и фиксации взгляда пользователей.
- Не кричите на посетителей яркими наклейками и призывами к действию.
- Избавьте пользователя от ненужного выбора.
Комментарий эксперта
Ольга Горенко, руководитель киевского офиса UsabilityLab

Чем отличаются украинские пользователи интернет-магазинов от покупателей Запада и России?
Относительно интерфейсов украинский пользователь, так же как и украинский заказчик, более привередливый. Украинцы почему-то любят интересные сайты, они любят, когда привлекают их внимание. Это то, что отличает их от России и Запада. Если посмотреть на западные сайты, они зачастую более спокойные. Не хочу употреблять слово «скучные», но в определенном смысле — да, они более простые.
Украинские сайты у нас пытаются сделать порой даже чересчур концептуальными, что часто мешает пользователю. Если эту концептуальность упростить, то, наверное, это будет ближе к той золотой середине, которую хочет украинский потребитель.
Какие ошибки являются наиболее распространенными среди интернет-предпринимателей, работающих с онлайн-магазинами? К примеру, какую информацию не стоило бы размещать на стартовой странице?
Пользователь у нас зачастую уже не заходит на ту стартовую страницу, которая подразумевается стартовой. Чаще всего он заходит на карточку товара или на каталог. Так что большой процент людей приходит с прайс-агрегаторов, есть большой процент конкретных запросов.
Если говорить о карточке товара, то до сих пор ошибкой является то, что люди не конвертируют человека прямо здесь, а уводят за дополнительной информацией на другие страницы со сложным вариантом вернуться обратно. По сути, теряя таким образом потенциальных покупателей.
Касательно каталога, то у нас по-прежнему остается большое количество тяжелых фильтров. Вместо того чтобы предоставлять человеку здесь и сейчас тот товар или набор товаров, либо характеристик для выбора, которые ему будут наиболее нужны для совершения действий, мы заставляем человека вовлечься в сложный поиск продукции, которую он сам даже не знает, что хочет купить. Если бы знал, то ввел бы конкретную модель.
Поэтому, наверное, ключевой ошибкой является неадаптивность этих страниц под запросы пользователей и непонимание, что же именно нужно предоставить аудитории. Мы мучаем долгим выбором.