Эта статья является продолжением моей предыдущей статьи по настройке Google Tag Manager на примере сайта бронирования авиабилетов, поэтому я предполагаю, что вы уже знакомы с основными понятиями Google Tag Manager (GTM). Если нет, то начните именно с предыдущей статьи.
В этом материале мы рассмотрим функционал отслеживания транзакций Google Analytics (GA), которые являются одной из основных метрик, необходимых для понимания эффективности разных каналов трафика. Внедрять систему мы будем с помощью GTM.
В этот раз подопытным выступает уже другой сайт — интернет-магазин спортивного питания, который интересен тем, что имеет два варианта оформления заказа: стандартный заказ через корзину и быстрый заказ «в один клик».
Постановка задачи
Читайте также: Путеводитель по Google Analytics для новичков
Для отслеживания эффективности каналов привлечения трафика на сайт нам нужно понимать не только количественные показатели, такие как факт совершения покупки, но и его качественные характеристики, т.е. сумму каждой транзакции. Можно решить эту задачу присвоением некой усредненной ценности для настроенных в GA целей. По правде, это будет проще, но не так интересно :) Нам же важно научиться и обкатать решение с отслеживанием электронной торговли именно с помощью GTM. К тому же, это решение обеспечит дополнительные полезные отчеты в аналитике.
Реализация
Первое, на что нужно обратить внимание в этой задаче: GTM не может ее решить без привлечения программистов, хотя и позиционирует себя как решение, которое направлено на избавление маркетологов от необходимости работы с кодом.
Все мои попытки добиться от программистов простого выхода из ситуации (без их помощи) заканчивались снисходительными улыбками тех же программистов. Да и сам Google предлагает именно решение с добавлением кода.
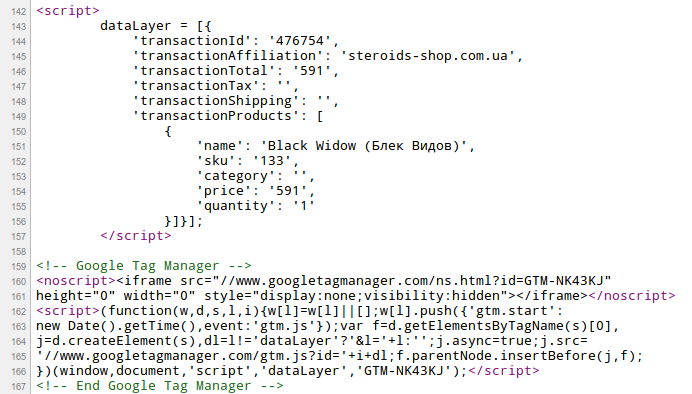
Согласно инструкции, на страницу, с которой будут отправляться данные транзакции, нужно вывести уровень данных, в котором будет информация о транзакции.
Выглядит он таким образом:
|
1 2 3 4 5 6 7 8 9 10 11 12 13 14 15 16 |
<script> dataLayer = [{ 'transactionId': 'ID транзакции', 'transactionAffiliation': 'домен', 'transactionTotal': 'общая сумма покупки', 'transactionTax': 'налог', //не обязательно 'transactionShipping': 'доставка', //не обязательно 'transactionProducts': [ // выводится столько раз, сколько разных товаров заказано { 'name': 'Название товара', 'sku': 'Артикул товара', 'category': 'категория товара', //не обязательно 'price': 'цена товара', 'quantity': 'количество товара' }]}]; </script> |
Внедрение на сайте
Логика заказа
На сайте реализованы два варианта совершения заказа:
- Корзина
- Заказ в один клик

Оба пути заказа должны завершаться отправкой данных транзакции в GA.
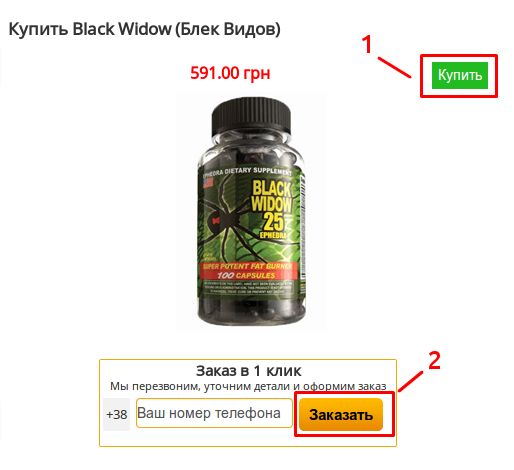
Оформление заказа через корзину
См. также: Чеклист по увеличение продаж в интернет-магазине
С помощью этого способа клиент может добавить в корзину много разных товаров, т.е. здесь будет актуальным выведение в уровень данных такого кол-ва ’transactionProducts’, сколько товаров добавлено в корзину. В этом случае движок магазина генерирует всю необходимую информацию для уровня данных, а программисту нужно будет только найти способ отобразить ее в dataLayer.
Важно учесть, что уровень данных должен выводится выше кода GTM. В противном случае Данные не будут собраны GTM. Если нет возможности вывести dataLayer до кода GTM, то нужно использовать следующий код:
|
1 |
dataLayer.push({'<wbr></wbr>variable_name': 'variable_value'}); |
Он покажет GTM требуемый массив данных. Подробнее об этом способе — в инструкции Google. В нашем же примере код выводится до кода GTM, а значит, dataLayer.push нам здесь не нужен.
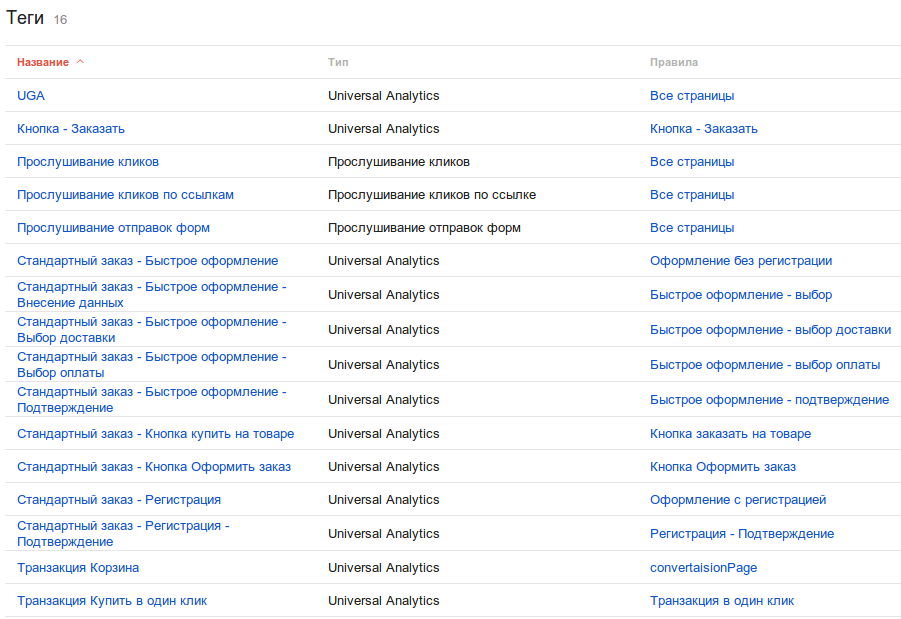
Итак, у нас настроен GTM, включен счетчик аналитики, отслеживаются автоматические события (клики, отправка форм), настроены другие события. Вот так выглядит список тегов для нашего сайта:

Теперь убедимся, что в нужном месте на сайте выводится уровень данных:

Возвращаемся к GTM.
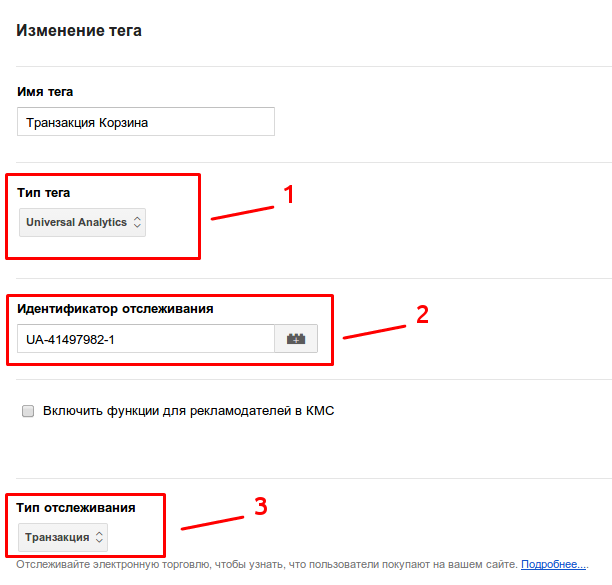
Нам интересен тег «Транзакция Корзина». Как его создать:
Справка Google: Преимущества Universal Analytics
- Создаем новый тег и выбираем тип Universal Analytics.
- Указываем идентификатор отслеживания (из GA).
- Указываем, что тег обрабатывает транзакцию.
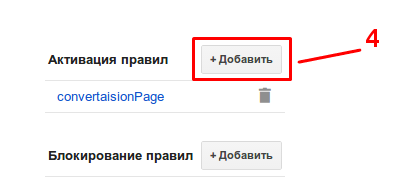
- Переходим к настройке условий активации.


В условиях активации тега, нам необходимо определить событие, выполнение которого приведет к запуску тега. Оно уникально для каждого сайта. Даже в рамках одного сайта условия у нас будут разными. В нашем случае, при оформлении заказа через корзину, мы видим классический пример страницы благодарности за заказ. URL при этом меняется (на многих сайтах весь процесс оформления происходит без смены URLа, и придется искать другое условие). На странице благодарности мы получаем URI такого вида:
/?order4_confirmation_quick=yes&order_success=yes&paymentMethodID=1&orderID=3034
Начиная с &paymentMethodID URI может отличаться, потому нас тут интересует первая половина
/?order4_confirmation_quick=yes&order_success=yes
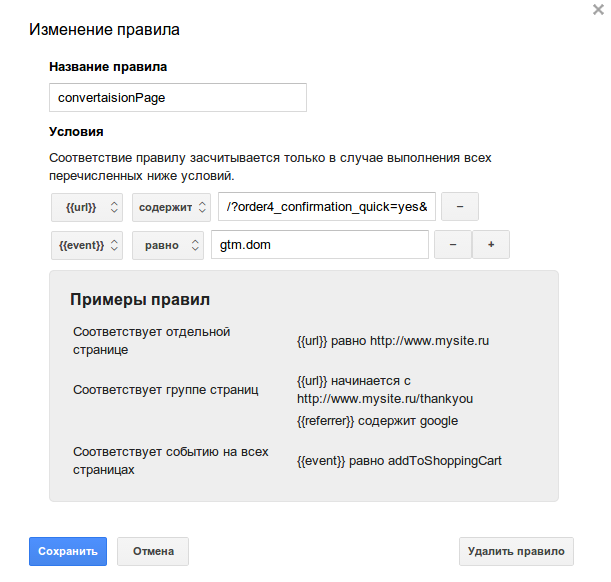
Зададим его как условия активации:
{{url}} содержит /?order4_confirmation_quick=yes&order_success=yes
И для наглядности зададим условие окончательной загрузки страницы:
{{event}} равно gtm.dom
Визуально это выглядит так:

Читайте также: 7 лучших инструментов для работы с Google Analytics
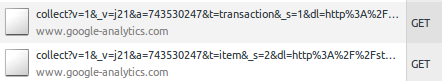
Сохраняем правило. Сохраняем тег. Публикуем версию контейнера. Проверяем в консоле бразера отправку транзакции: либо с помощью GA Debugger, либо во вкладке Network смотрим запросы transaction и item:

Оформление заказа в один клик
Теперь разберемся с оформлением заказа в один клик. Тут интереснее, т.к. это «костыльное» решение на сайте, и движок не создает заказ. В этом случае мы получаем только уведомление на почту с товаром и номером телефона. Для получения корректного уровня данных нам придется произвольно генерировать недостающую информацию:
’transactionId’: ’ID транзакции’ — рандомно.
’transactionTotal’: ’общая сумма покупки’, — равна цене товара.
’quantity’: ’количество товара’ — всегда будет равно 1.
Остальные данные присутствуют на странице товара, с которого осуществляется заказ, и программист сможет получить их. Мы же получаем уровень данных аналогичный странице благодарности за заказ при оформлении через корзину.
При заказе в один клик у нас не меняется URL, а значит, условием активации тега можно считать заполнение формы с номером телефона. Для этого у нас обязательно должен быть активен тег автоматического события «Прослушивание отправок форм». Его создание описано в статье по установке и настройке GTM.
Приступим к настройке.
Справка Google Tag Manager: Прослушивание событий
Как и в заказе через корзину, нам нужно создать тег Universal Analytics, указать идентификатор отслеживания и назначить тип отслеживания «Транзакция». Называем его «Транзакция Купить в один клик». Переходим к настройке правил активации.
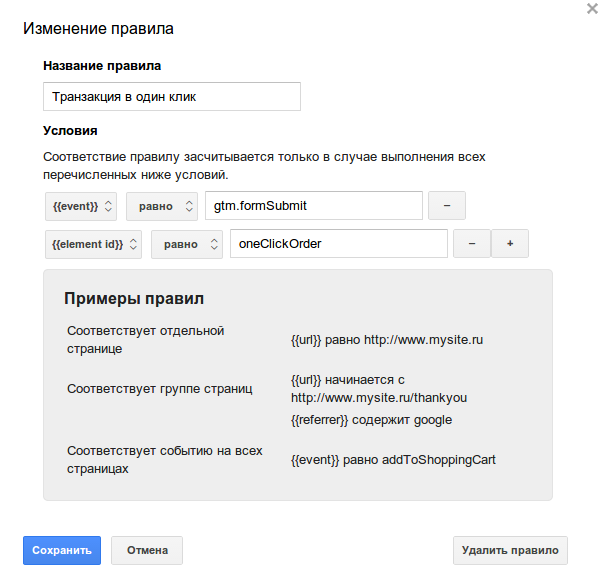
Одним из условий будет наличие автоматического события «Прослушивание отправок форм». Выглядит оно так: {{event}} равно gtm.formSubmit. Далее, нам необходимо уточнить, отправка какой именно формы будет активировать выполнение тега. Форма имеет айди «oneClickOrder» — это позволит нам абсолютно точно выделить ее среди остальных, т.к. формы у нас прослушиваются по всему сайту.
В GTM правило {{element id}} равно oneClickOrder будет выглядеть так:

Сохраняем правило. Сохраняем тег. Публикуем версию контейнера и проверяем. Все должно заработать. Теперь, при успешном заполнении формы Заказ в 1 клик, GTM выполнит тег транзакции, который получит данные из dataLayer и отправит их в Google Analytics.
Читайте далее: 19 метрик, о которых должен знать каждый интернет-бизнесмен
В результате мы получаем статистику по всем онлайн-заказам на сайте. Данные о доходе в GA позволят увидеть, какой доход приносит каждый из источников трафика, сравнить эти данные с расходами на каждый из каналов и оценить эффективность вложений.
Задача решена.
Удачи с реализацией!