Если верить “Википедии”, одними из первых газетчиков, которые решили использовать инфографику в нынешнем ее понимании, стали сотрудники USA Today. Дело было в 1982 году. Подобная визуальная подача фактической информации дала свои плоды – уже через несколько лет газета вошла в пятерку самых читаемых изданий страны. Конечно, у него есть и другие достоинства, но правда в том, что 80% информации, которую воспринимает мозг, поступает посредством зрительного восприятия.
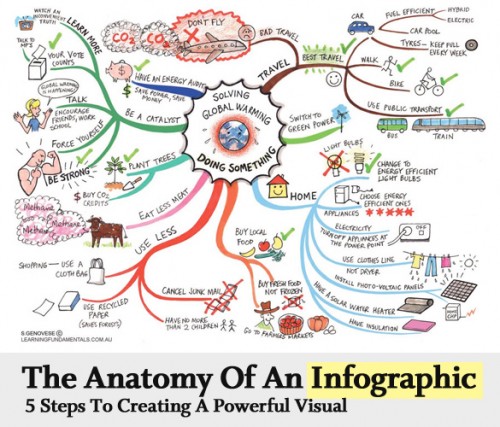
Анатомия инфографики

В сети есть немало ресурсов, посвященных инфографике, где можно склепать “на коленке” законченную и достаточно профессионально выглядящую работу, а также вдохновиться действительно мастерскими примерами плюс найти актуальные данные, без которых инфографика превращается в обычные картинки с текстом. О подобных ресурсах мы поговорим чуть позже, а пока обратимся к австралийскому дизайнеру Сне Рой, которая описывает “анатомию” инфографики и дает советы, как убедиться, что ваша работа не только красива и концептуальна, но и доступна для понимания. За перевод поста спасибо LJ-юзеру xuxachka.
Внимательно проследите за ходом мысли австралийки: она разъясняет, в чем принципиальное отличие инфографики от других способов визуальной подачи информации, а также намекает на возможные ошибки, с которыми обязательно столкнетесь и вы, если решите создать инфографику собственноручно.

1. Набросок
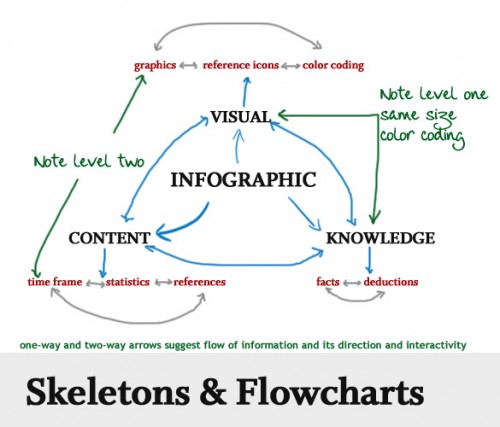
Инфографика, вне зависимости от ее тематики – это симбиоз графического дизайна и журналистики. Подготовьте основу (т.н. “скелет”) будущей графики, сгруппируйте релевантные данные и информационные потоки с помощью блок-схемы, которая поможет связать все воедино и упростит восприятие законченной работы.

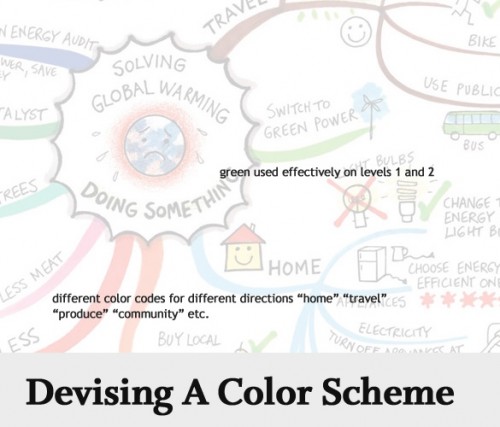
2. Цветовая кодировка
Цветовая схема – эдакий боец невидимого фронта. Грамотно продуманная цветовая схема упорядочивает восприятие даже самой сложной инфографики, и с помощью “правильных” цветов вы сможете управлять вниманием читателя. Вы можете использовать 2, 3 или даже 10 цветов, пишет Сне Рой, но приписать их к определенным категориям данных до начала дизайнерской работы – одна из самых важных частей процесса.
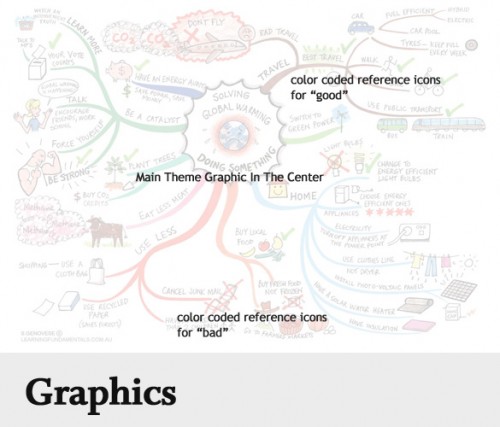
3. Графика
Графика делится на два типа: тематическую и намекающую. Первый тип является ключевым и позволяет за считанные секунды понять, какого рода информация заключена в той или иной инфографике. Тем не менее, если инфографика построена на серьезных статистических данных, более уместна референтная графика: иконки, обозначения и т.п., которые выступают как такие себе дорожные указатели – не столь эффектные, как в случае с тематической графикой, но всегда по делу.

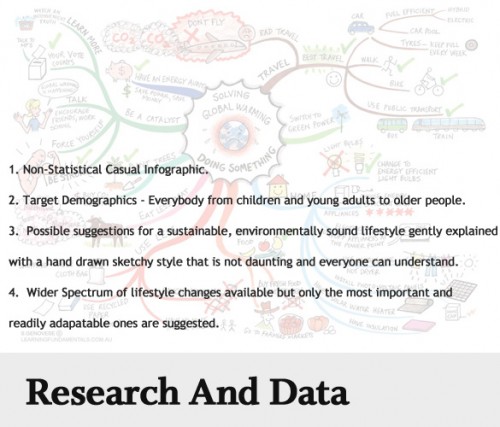
4. Фактаж
Безусловно, вся информация, лежащая в основе графики, должна быть достоверна и актуальна – именно поэтому мы оперируем термином “журналистика”. Любая инфографика – это, прежде всего, исследование (журналистское расследование). Оптимальное соотношение объема графики и фактов 1:1. Еще один важный фактор – ваша целевая аудитория. Именно от уровня ее “подкованности” должна зависеть сложность создаваемой работы.

5. Расстановка акцентов
Если у вас концентрическая инфографика, то самый важный контент, как визуально, так и фактически, лучше разместить в центре. Если ваша инфографика горизонтальная, то ее левый и правый край – начальная и конечная точка читательских выводов и мыслей, так что хорошо, если вы этим воспользуетесь и используете их соответственно.
Очень важен правильный выбор цветов и картинок, потому что нельзя показывать статистику эксплуатации детского труда в нежных тонах желтого нарцисса, это неправильно, потому что желтый цвет ассоциируется с радостью и счастьем, т.е. чем-то, чем детский труд не является.
Наконец, инфографика может быть настолько простой или сложной, насколько вы этого хотите. Хорошая инфографика не должна вводить в заблуждение или заставлять чувствовать себя идиотом, помните об этом! Поставьте себя на место людей, которые будут ее использовать, и тогда вы сделаете отличную инфографику.
Ключевые ресурсы для идей и экспериментов
В блоге Daily Tekk была опубликована колоссальная подборка ресурсов, так или иначе связанных с инфографикой. Настолько большая, что создание компиляции заняло более 8 часов. Теперь мы с восхищением можем поделиться этим материалом и с нашими читателями.

Лучшие блоги и сайты,посвященные инфографике
- Visual.ly — самая знаменитая сеть для обмена и и создания инфорграфики.
- Visualizing.org — информация, дизайн и все, что с ними связано.
- Daily Infographic — новая инфографика каждый день.
- GOOD Infographics — секция инфографики при проекте с многозначительным названием GOOD.
- Information Is Beautiful – визуализация информации, идей и других данных.
- FlowingData — исследование того, как дизайн и наука изображают данные.
- Datastore / Datablog – информационная журналистика от Guardian.
- Infographics Archive – визуальная библиотека.
- Visual Loop — очень оживленный “тумблер” с инфографикой.
- Infographr – все про инфографику.
- Newsilike – индийский блог об инфографике.
- Video Infographics – видеоинфографика, которая объясняет, обучает или информирует.
- Datavisualization.ch – новостной и информационный портал, посвященный визуализации данных.
- VisualJournalism – 80% новостей, поданных в виде информационной графики.
- Amazing Infographics — “восхитительная инфографика”, что тут еще скажешь?
- Submit Infographics — делитесь и оценивайте инфографику.
- The Infographics Showcase – обзоры инфографики.
- Well Formed Data – авторский блог, посвященный инфографике.
- Best Infographics и Infographic List – постоянные новинки для любителей инфографики.
От себя добавим русскоязычный ресурс Вме100слов – блог о информационном дизайне, журналистике данных и инфографике.

Инструменты и ПО для визуализации данных
- Piktochart – превратите вашу информацию в запоминающуюся презентацию.
- Infogr.am — создание интерактивных чартов и инфографики.
- Gephi – Photoshop для информации.
- Tableau Public — бесплатный софт для визуализации данных.
- Free Vector Infographic Kit – векторная графика.
- easel.ly – создание инфографики онлайн (один из самых популярных в Рунете).
- iCharts / ChartsBin / Hohli / Gliffy– создание чартов и диаграмм.
- GeoCommons – география + информация.
- Prefuse – софт для визуализации данных.
- StatSilk – софт для визуализации (desktop- и онлайн-версии).
- Many Eyes – визуальная обработка данных.
- Google Chart Tools – база данных + инструменты для построения графиков и диаграмм от Google.

Информационные ресурсы, базы данных
- DataMarket – мировой рынок данных.
- The Data Hub – просто способ использовать и делиться данными.
- WorldMap – поиск, визуализация и публикация гео-информации.
- World Bank Data – банк данных со всего мира.
- Google Public Data — аналитическая мощь Google к вашим услугам.
- Gapminder — данные о международных трендах. Вид на мир через призму фактов.
P.S. GoVisual (Москва) — перспективная студия, чьи работы нам также очень нравятся, на пробу: один, два.
Напоследок процитируем ресурс Newspaper Research Journal, в котором еще в 2010 году вышла совместная статья Барбары М. Миллер и Брук Барнетт, посвященная усвоению визуальных данных:
Сам по себе текст или графическое представление данных – хорошие, но не совершенные методы коммуникации. Язык письма позволяет создать бесконечное число комбинаций слов, на основе которых можно провести глубокий анализ, но успешность этого метода сильно зависит от способности читателя к обработке этой информации. Графическое изображение данных проще воспринимается, но менее эффективно, когда необходимо описать абстрактные и сложные идеи. Комбинирование текста и графики позволяет использовать преимущества обоих средств передачи информации, сделав менее заметными их недостатки.
Итак, подытожим: инфографика – это мощный информационный инструмент, это исправно работающий маркетинговый рычаг, это тренд, продиктованный условиями развития технологий, человека и его способов восприятия информации.
А вы используете инфографику для своего бизнеса? Нанимаете для этой цели дизайнеров или справляетесь своими силами?
|
1 |
Заглавное изображение: ethos3.com |