
Классический учебник Стива Круга о создании удобных сайтов. В нем написаны совершенно очевидные вещи, но понимаешь это только после прочтения. Это выдержка некоторых полезных советов из этой книги. Для максимальной пользы лучше прочитать оригинал.
Еще одну книгу Стива Круга описал Олег Гаврилюк в посте «Как сделать сайт удобным. Юзабилити по методу Стива Круга».
Что мы делаем в интернете
Немного о пользователях:
- мы используем сайт не так, как задумали разработчики и дизайнер (и не читаем инструкции – угадывать интереснее)
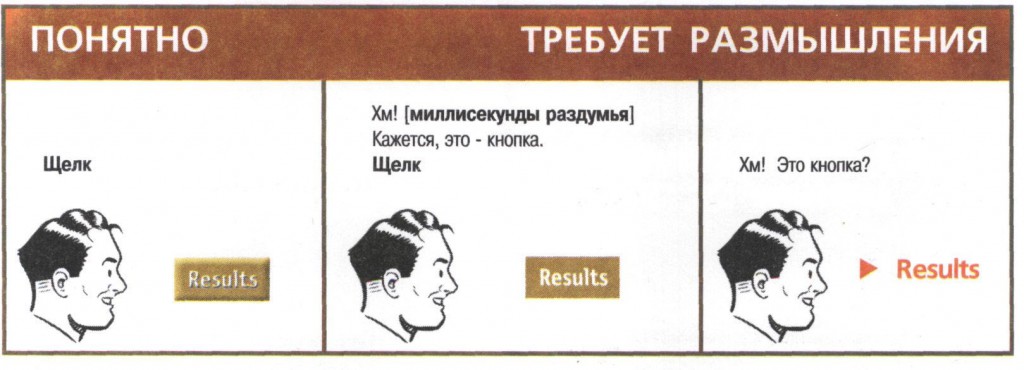
- мы щелкаем на то, что показалось правильным, а не выбираем оптимальный вариант (“satisficing”).
- если что-то однажды сработало, мы стараемся использовать это постоянно
- мы «видим» только часть страницы (в зависимости от того, что нам нужно), а на остальное содержание редко обращаем внимание
- нас цепляют «классические» раздражители «Бесплатно, Распродажа, Секс».
О удобном сайте:
1. Использование сайта не должно вызывать вопросов («Где» я? Откуда начинать? Где находится …?).
2. Начальная страница должна объяснять пользователю:
- чем сайт является
- что на нем можно делать

Приветствие на сайте BabyCenter.com
Для этого можно сделать приветствие в ввиде заметного блока, размещенного на видном месте без прокручивания экрана + слоган. Следующие пункты:
- откуда начать (что-то делать)
- что в нем содержится
- почему ему надо быть здесь, а не у конкурентов
3. Начальная страница должна давать понять – есть вещи, которые пользователь сейчас не ищет. Но которые могут ему когда-нибудь пригодиться.
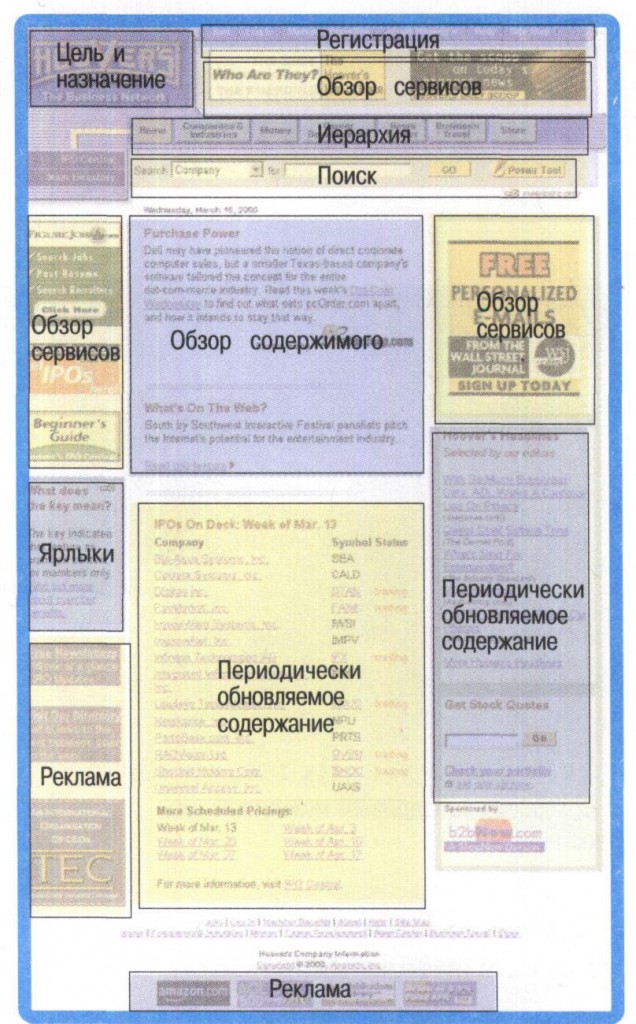
4. На начальной странице должны быть видны (показано на картинке «Области веб-страницы»):
- анонсы содержания (что тут есть)
- обзоры содержания (последние статьи, выгодные предложения)
- дополнительные сервисы (подписка на новости, т.д.)
- часто запрашиваемые ярлыки (новые версии программного обеспечения)
- регистрация и приветствие уже зарегистрированных пользователей
- периодически обновляемое содержание (свежие новости, пресс-релизы)
5. Правило трех или пяти кликов можно представить по другому. Это называется «Запах информации» — пользователь будет кликать до тех пор, пока уверен, что движется в нужном направлении.
Графически (о удобном сайте)
Ясная визуальная иерархия на каждой странице
1. Чем важнее элемент, тем он заметнее.
2. Элементы связанные логически должны быть связаны визуально. Можно показать одним стилем, что они одинаковы, или публиковать их под одним заголовком, или в одной области страницы:

Элементы, связанные одним стилем
3. Элементы, являющиеся частью друг-друга должны быть вкладками.
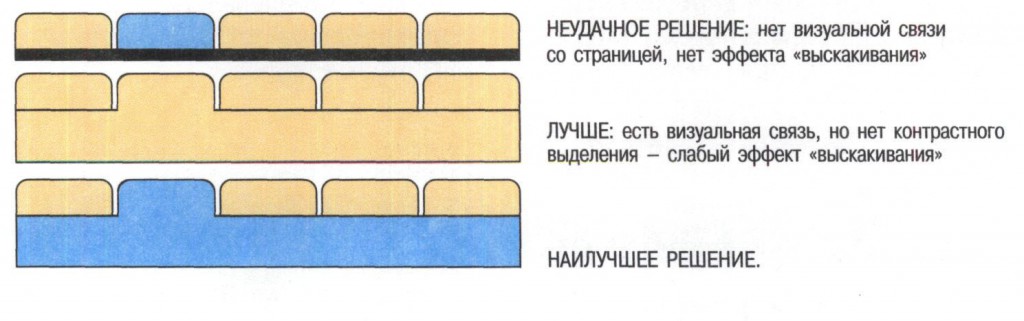
4. На сайте должны быть хорошие, четко прорисованные вкладки. Выбранная выделяется, вместе с ней выделяется страница:

Вкладки
5. Одна из вкладок должна быть выбрана при посещении сайта.
6. Каждая страница должна иметь название (кроме названия ее вкладки).
Обычаи и условности
1. Условности или привычные всем элементы (корзина для товаров). Также нужно пробовать создавать новые условности (если они понятны).
2. Четко разделенные области на странице:

Области веб-страницы
3. Делать кнопки кнопками:

Кнопки
4. Названия без вопросительных знаков: «Работа» вместо «Предложения о найме».
5. Ссылки, по которым щелкают, изменяют свой цвет.
6. Редакторские подсказки для самых важных мест.
7. Форма поиска – окно, кнопка и «Поиск».
Уменьшить визуальный шум
1. Может возникать из-за перегруженности страницы яркими элементами и/или сложной версткой.
2. Можно отредактировать тексты, сделать более краткими (обычно это вступительные «Как у нас все прекрасно» и инструкции).
Навигация
1. Навигация показывает пользователю:
- то, что он ищет
- где он

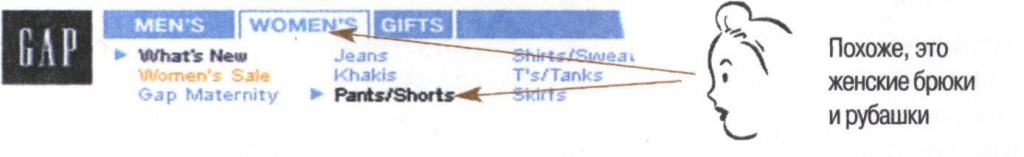
Пример навигации
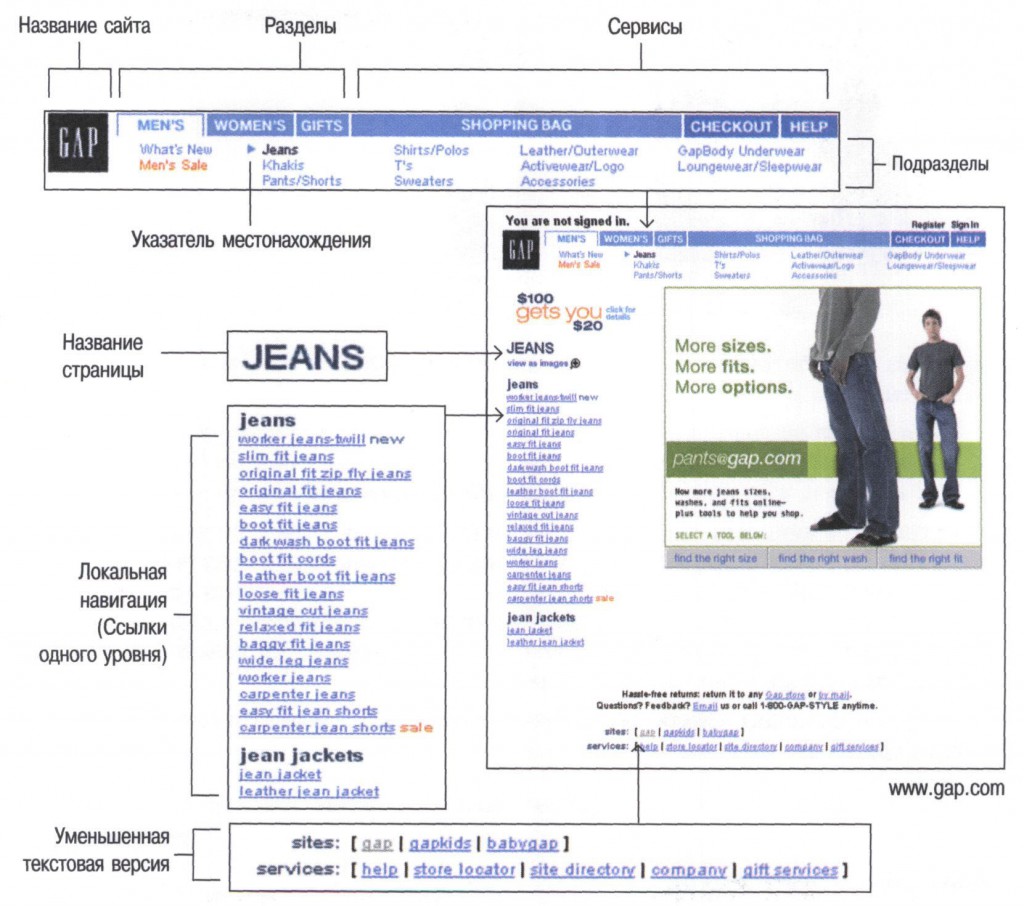
2. Основные элементы навигации:
- название сайта
- разделы
- подразделы
- сервисы
- указатель местонахождения
- название страницы
- локальная навигация
- уменьшенная текстовая версия

Схема навигации
3. Постоянная навигация (видна на каждой странице):
- название сайта (логотип)
- ссылка на начальную страницу (включать ссылку «Главная страница» в сервисы или разделы)
- поиск
- разделы
- сервис («Помощь», «Карта сайта», «Контакты», т.д.).
Не более пяти часто используемых сервисов. Полный список можно поместить на начальной странице.
5. Для отображения перемещения между разделами можно использовать хлебные крошки в верхней части страницы. Отображаются символом >.
Тестирование сайта
Если на эти вопросы есть ответы, то все хорошо:
- Что это за сайт? (Логотип)
- На какой странице я нахожусь? (Название страницы)
- Какие главные разделы на этом сайте? (Разделы)
- Какие опции есть на этом уровне? (Локальная навигация)
- Где именно я нахожусь в общей структуре сайта? (Указатели «Вы находитесь здесь»)
- Как осуществляется поиск?
Для лучшего восприятия надо распечатать любую страницу сайта и как можно быстрее найти все, что указано выше, не особо всматриваясь.
Споры о веб-дизайне
Прим.: – отличная глава №8 «Скотовод и пастух должны быть друзьями».
«На практике мой опыт наблюдения за тем, как люди пользуются интернетом, привел меня к совершенно противоположному выводу о том, что каждый пользователь уникален и имеет свой особенный способ использования интернета.
И чем внимательнее вы следите за тем, как они используют интернет, и прислушиваетесь к их намерениям, мотивам и мыслям, тем более вы понимаете, что индивидуальные реакции на страницы основаны на таких случайностях, что любые попытки описать пользователей одномерным понятием «нравится – не нравится» всегда будут тщетны и бессмысленны».
Стив Круг
P.S. Дальше идут главы о каскадных стилях, тестировании сайтов (как проводить, перечень вопросов), благодарности — это я опустил. Использованы картинки из 2-го издания книги «Веб-дизайн: не заставляйте меня думать!» (издательство «Символ-Плюс», 2005 год). Купить эту книгу на Озоне.

