Бесспорный тренд последних лет — это визуализация структурированных данных, яркими примерами которой являются Яндекс.Острова и Rich Snippets. Не отстает от поисковых систем и самый популярный в мире сервис микроблогов.
Twitter Cards — это механизм управления дополнительной информацией о вашей ссылке в социальной сети Twitter, при помощи которого веб-мастер может управлять выводом заголовков, описаний и изображений для ссылок в твитах. Сегодня я расскажу, как это сделать.
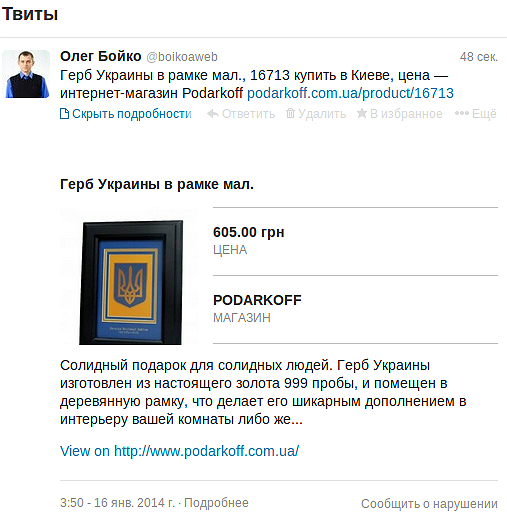
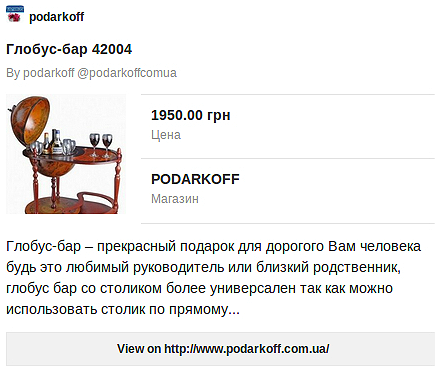
Так выглядит стандартная карточка товара:

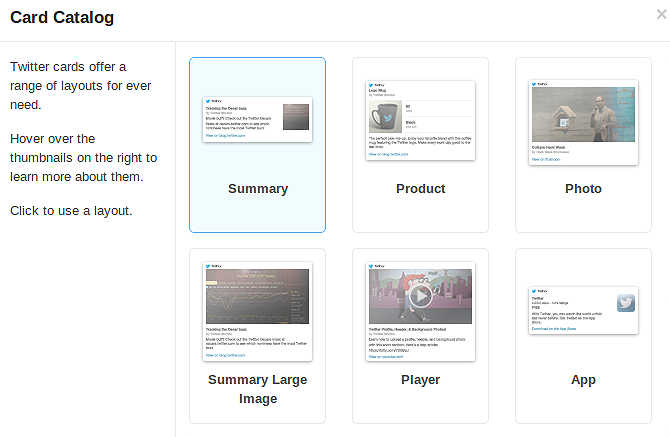
Twitter поддерживает семь видов карточек:
- текстовое описание;
- текстовое описание с большим фото;
- карточка товара;
- фото;
- галерея;
- видео;
- приложение.
Если вы активно используете Twitter для продвижения своего бизнеса, продажи товаров или услуг, тогда Twitter Cards вам пригодится. Благодаря карточкам, пользователь еще в социальной сети сможет определить, интересен ли ему данный контент. Следовательно, уменьшится процент отказов на самом сайте.
Как внедрить Twitter Cards?
Для начала заходим в инструмент создания карточки и выбираем подходящий шаблон:

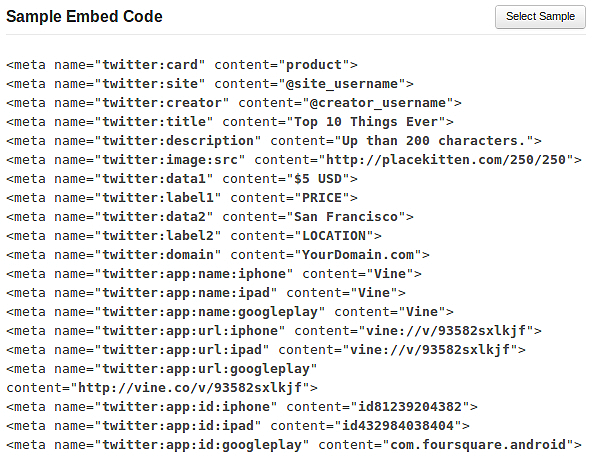
Выбрав карточку, мы получаем список тегов, которые нужно заполнить и разместить на сайте.
Пример кода карточки товара

Первые 11 тегов — стандартные, остальные предназначены для мобильных устройств. В первую очередь нам интересна именно первая партия.
Обязательные теги для размещения:
- twitter:card — вид контента (может быть summary, photo или player);
- twitter:title — заголовок страницы;
- twitter:description — описание страницы;
- twitter:image — ссылка на изображение;
- twitter:domain — абсолютная ссылка на страницу;
- twitter:url — абсолютная ссылка на страницу.
Дополнительные теги:
data — дополнительный тег для карточки товара, с помощью которого можно подтягивать различную информацию со страницы товара
label содержит короткое описание информации, указанной в теге data
- twitter:data1;
- twitter:label1;
- twitter:data2;
- twitter:label2.
Также есть дополнительные теги twitter:site и twitter:creator, в которых можно указать twitter-аккаунт автора статьи и официальный аккаунт сайта (если он существует).
Пример готового кода:
|
1 2 3 4 5 6 7 8 9 10 11 12 13 14 15 |
"]<meta name="twitter:card" content="product"/> <meta name="twitter:domain" content="http://www.podarkoff.com.ua/"/> <meta name="twitter:site" content="@podarkoffcomua"/> <meta name="twitter:creator" content="@podarkoffcomua"/> <meta name="twitter:label1" content="Цена"/> <meta name="twitter:data1" content="1950.00 грн"/> <meta name="twitter:image" content="http://www.podarkoff.com.ua/resources/images/mm_files/15292.jpg"/> <meta name="twitter:description" content="Глобус-бар – прекрасный подарок для дорогого Вам человека будь это любимый руководитель или близкий родственник, глобус бар со столиком более универсален так как можно использовать столик по прямому назначению. Характеристика: Диаметр: 42 см Высота: 99 см Ширина: 58х90 см Производитель: Китай Цвет сферы: коричневый Цвет деталей: вишня Материал сферы: пластик Материал деталей: дерево Тип: со столиком Арт. 42004R"/> <meta name="twitter:data2" content="PODARKOFF"/> <meta name="twitter:title" content="Глобус-бар 42004"/> <meta name="twitter:label2" content="Магазин"/><meta name="twitter:url" content="http://www.podarkoff.com.ua/product/3498"/> <meta name="twitter:label1" content="Цена"/> <meta name="twitter:data1" content="1950.00 грн"/> <meta name="twitter:data2" content="PODARKOFF"/> <meta name="twitter:label2" content="Магазин"/> |
В итоге мы получим такую карточку товара:

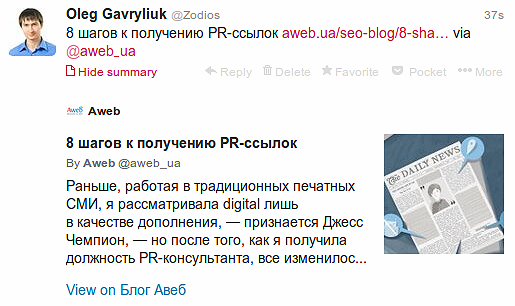
Пример карточки текстового описания для блога:

Чтобы убедиться, что все сделано правильно, обратите внимание на левое горизонтальное меню: рядом со всеми тегами должен быть зеленый кружок. Теперь можно приступать к процедуре подтверждения карточки.
 |
 |
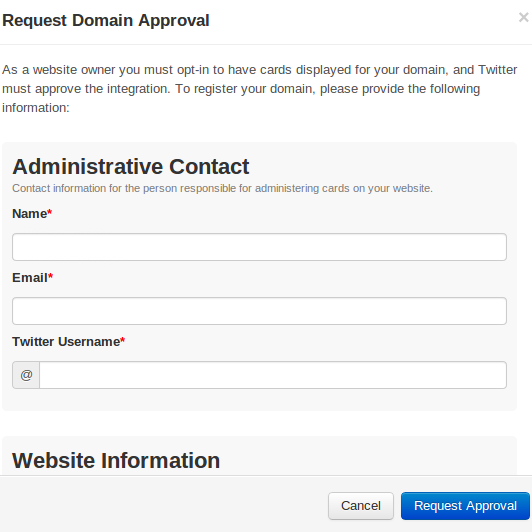
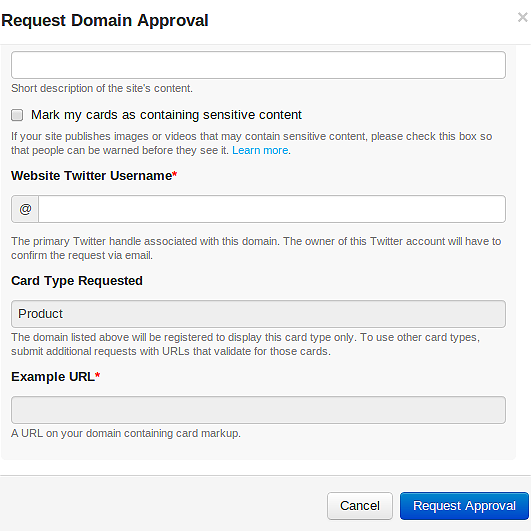
Убедитесь, что вы правильно заполнили пять обязательных полей:
- name — имя владельца сайта;
- e-mail;
- twitter username — twitter-аккаунт автора (если указан тег в коде);
- website twitter username — twitter-аккаунт сайта;
- example URL — пример страницы товара.
Если все в порядке, отправляем запрос на подтверждение карточки:

После этого в настройках Twitter отобразиться статус *.< название домена> approved, а также придет уведомление на вашу почту.

Пользователи CMS WordPress могут установить Twitter Cards с помощью плагина JM Twitter Cards. На странице плагина вы найдете необходимую документацию, а весь процесс настройки займет у вас считанные минуты.
Выбирайте подходящий шаблон, используйте наши примеры, чтобы реализовать его на своем сайте, — и вы получите красивые сниппеты для своих постов в одной из самых популярных соцсетей мира. Как я сказал ранее, это позволит привлечь больше заинтересованных посетителей плюс уменьшит bounce rate вашего сайта. Больше информации по настройке и использованию Twitter Cards вы найдете в документах Twitter для разработчиков.
Остались вопросы? Задавайте их в комментариях!