Множество интернет-сайтов и интернет-магазинов не имеют своего мобильного аналога. Что уже говорить о целевых страницах для мобильных устройств. Для чего может использоваться посадочная страница, адаптированная для мобильных устройств? Прежде всего, для проведения различных маркетинговых акций и исследований, эффективной PPC-рекламы, а также для загрузки мобильных приложений. Если Вы планируете комплексную раскрутку сайта, рекомендуем создать его мобильную версию.
Приведем некоторые аргументы в пользу разработки и оптимизации мобильных целевых страниц.
Число мобильных пользователей ежегодно растет. Во всем мире их уже более четырех миллиардов. Аналитики Google прогнозируют, что к 2014 году количество людей, использующих мобильные устройства для покупок в интернете, превысит количество клиентов-пользователей стационарных компьютеров.
В этой статье мы поговорим о том, какими должны быть мобильные посадочные страницы, и дадим десяток советов по их оптимизации.
Предлагаем ответить на вопрос: знаете ли Вы, сколько клиентов посещают Ваш сайт с мобильного? Десять процентов? Двадцать? Поинтересуйтесь! В среднем количество мобильных пользователей колеблется в пределах 15 %, и этот показатель динамически растет.
Рекомендуем прочитать статью
После оптимизации обычных целевых страниц А/В-тест показывает увеличение конверсии на 20–30 %. Это без учета мобильных посетителей. Практически все потенциальные клиенты, открывшие Ваш сайт с мобильного, тут же его закроют, если на их экране не отобразится мобильная версия. Согласитесь, глупо игнорировать таких продвинутых клиентов.
Например, предположим, что 1000 пользователей посетят Вашу целевую страницу и 2 % (20) из них совершат здесь покупку. Вы делаете А/В-тест, который показывает улучшение конверсии на 25 % (5 пользователей). В то же время 15 % (150 посетителей), использующие мобильные устройства, практически игнорируются. Согласитесь, лучше концентрировать внимание на 150 потенциальных клиентах, чем на 5 конверсиях. К тому же, по статистике вероятность, что именно мобильные пользователи совершат на сайте покупки или закажут услуги, значительно больше.
«88 % пользователей мобильных устройств, которые совершают покупки в интернете, готовы принять решение о покупке в течение 24 часов. Около 70 % решаются в течение 1 часа», – Google Mobile Movement Study.
Прежде чем перейти к самому интересному, дадим небольшой совет. При проектировке традиционной посадочной страницы уделите время ее мобильному аналогу. Ваша страница должна отлично отображаться на экранах всех устройств любых размеров. Будь то настольные компьютеры, планшеты, смартфоны или телевизоры.
Итак, допустим, Вы решились на разработку целевых страниц для мобильных устройств или их оптимизацию, конечно, в случае, если Ваш сайт уже имеет такие страницы. Предлагаю рассмотреть 10 советов по оптимизации целевых страниц для мобильных устройств. Какой она должна быть?
1. Доступной
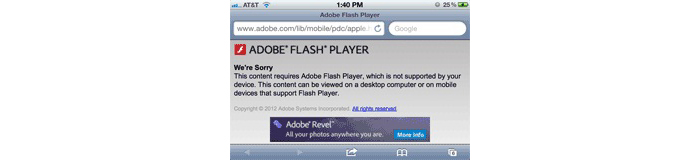
Убедитесь, что Ваша страница открывается во всех браузерах всех типов мобильных устройств. Делаю особый акцент на яблочных продуктах. Обратите внимание, что flash-технологии, фреймы, PNG-изображения, а также многочисленные плагины не доступны для многих мобильных устройств.

При разработке целевых страниц используйте дружелюбные к мобильным устройствам технологии: HTML5, jQuery и фотографии в форматах JPG или GIF.
«40 % пользователей уйдут на сайт конкурентов, если Ваш сайт у них не откроется», – Compuware.
2. Быстро загружаемой
Ваша посадочная страница для мобильных устройств должна быть легкой (рекомендуем не более 20 КБ) и загружаться за 5 секунд или быстрее.

На что стоит обратить внимание, чтобы ускорить загрузку целевой страницы? Во-первых, на размер и количество фотографий и картинок, во-вторых, на скрипты.
Скрипты лучше убрать совсем. Если это сделать невозможно, то их количество надо свести к минимуму. Фотографии и иллюстрации сожмите. Если возможно, используйте CSS вместо изображений. Обязательно применяйте все доступные методы оптимизации кода страницы и размещенного на ней контента.
Существуют инструменты, которые могут помочь Вам определить время загрузки целевых страниц. Мы рекомендуем использовать W3C Mobile OK или mobiReady.
«43 % пользователей вряд ли вернутся к медленно загружаемой мобильной странице. 74 % пользователей подождут до 5 секунд, 60 % будут ждать 3 секунды или меньше», – Compuware.
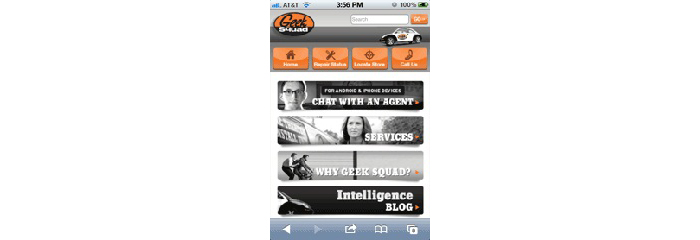
3. Хорошо структурированной
Ваша посадочная страница, рассчитанная на пользователей смартфонов, должна содержать не более двух колонок. В идеале – одну. Самую важную информацию следует размесить в верхней части страницы.

Помните, пользователи мобильных устройств всегда более устремленно делают покупки в интернете. Поэтому кнопка «Купить», «Заказать» или функция призыва к действию должны быть выше «линии прокрутки».
4. Краткой
Независимо от содержания и длины Вашей классической посадочной страницы, ее мобильный аналог должен быть кратким. В зависимости от различных типов устройств, сокращение может составить примерно 65 % для пользователей планшетов и 35 % для владельцев смартфонов.

Совет: сначала проектируйте содержание мобильной целевой страницы, а затем «расширяйте» ее для планшетов и настольных компьютеров.
Важно! Более щепетильные клиенты могут быть не удовлетворены кратким описанием товара. Предусмотрите возможность перехода к расширенному описанию или же вовсе к полноформатной странице.
Заголовки в мобильных целевых страницах должны состоять из 3–4 слов, не более. Они по-прежнему важны для качества контента. Каждое слово на странице должно добавлять стоимость Вашему товару или услуге. Если нет – сократите его немедленно!
5. Разборчивой
Пользователи должны читать страницу без масштабирования. Минимальный размер шрифта – около 16 пикселей, 100 % по умолчанию для браузера.

При тестировании страницы рекомендуем воспользоваться советом Google. Попробуйте прочитать содержимое Вашей страницы, держа мобильное устройство на расстоянии вытянутой руки. Читается? Отлично!
Что еще важно? Используйте простую цветовую палитру. Контрастируйте шрифт и фон. Давайте максимально возможное количество воздуха. Это все сыграет в Вашу пользу.
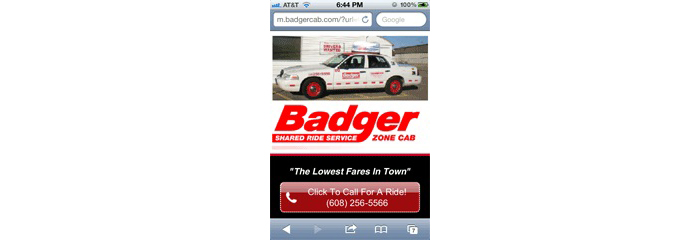
6. Иметь функцию быстрой связи
Часто потенциальные клиенты хотят узнать подробнее о товаре или услуге, прежде чем сделают заказ. Было бы неплохо интегрировать в Вашу целевую страницу функцию быстрой связи. Это может быть сервис «Перезвоните мне». Если же модель Вашего бизнеса не предусматривает такой опции для клиента, потрудитесь хотя бы оставить номер телефона на посадочной странице.

«61 % пользователей мобильных устройств предпочитают делать заказ в телефонном режиме», – Google Mobile Movement Study.
Вот совет, как сделать номер телефона менеджера кликабельным для смартфона. Достаточно в коде прописать следующий текст:
< a href=»+380555555555″ class=»clicktocall»>Позвонить нам +38 (055) 555-55-55< /a>
7. Рассчитанной на большой “большой палец”
Посадочная страница не должна содержать крохотных элементов. Компоненты страницы не следует располагать слишком компактно. Иначе некоторые пользователи своим большим «большим пальцем» просто не смогут заказать у Вас услугу. Все кнопочки должны быть интерактивными без масштабирования.

К примеру, минимальные размеры функциональной области для устройств Apple – 44×44 пикселей.
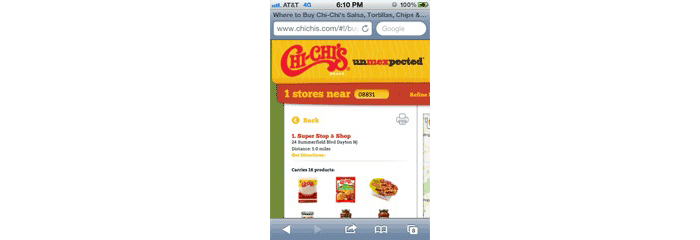
8. Локализированной
Месторасположение пользователя мобильного устройства по его IP-адресу определяется с точностью до 10 километров. На основании информации, полученной от GeoIP, можно определить страну, область, район, город пользователя и многое другое. Это золотая жила для локализации содержания целевой страницы.

В обязательном порядке необходимо настроить заголовки. Включите в их состав название города или района. Продумайте, какие достопримечательности, известные и важные объекты находятся рядом с Вашим городом, офисом, магазином. Используйте сленговые названия. Также включите их в заголовки (например, “магазин модных аксессуаров на Печерске”).
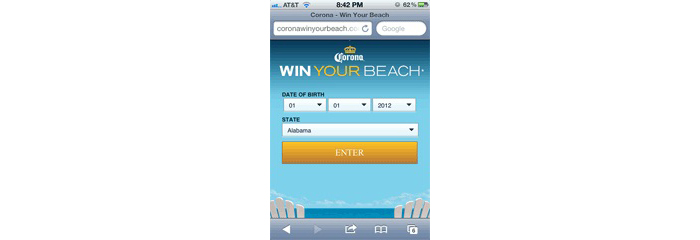
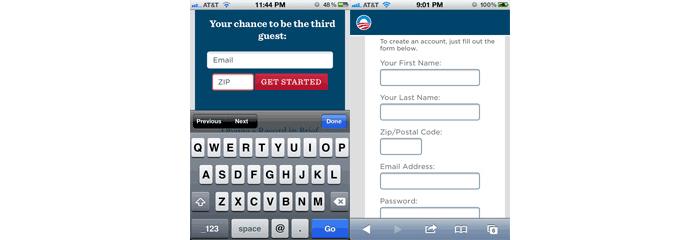
9. Содержать простые формы
Формы для ввода данных на целевой странице должны быть максимально простыми, короткими и понятными. Идеально, если форма состоит не более чем из трех полей. Существует мнение, что каждое дополнительное поле формы уменьшает конверсию на 50 %. Поэтому никогда не включайте необязательные поля, например, поле «Отчество» или «Почтовый индекс». Требуйте от пользователей только необходимое. Постарайтесь ограничиться следующими полями: “Имя”, “Адрес электронной почты” и “Номер телефона”. Если этого «джентельменского набора» недостаточно, можно предусмотреть два шага процесса заполнения форм.

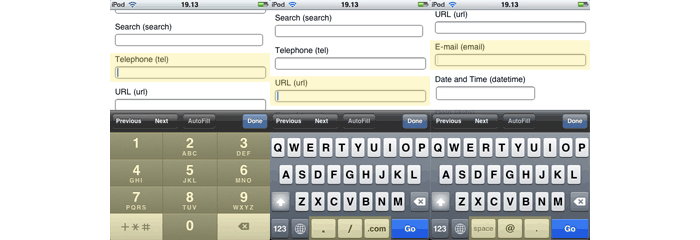
Чтобы сделать целевую страницу дружественной к пользователю, используйте HTML5. Согласитесь, очень удобно, когда в поле «Номер телефона» появляется клавиатура с цифрами, в поле «Электронная почта» – английская раскладка клавиатуры, а в поле «Имя» – русская или украинская.

10. Склонять к совершению действия
При оптимизации целевой страницы ограничьте количество возможных действий. В этом случае действие – это переход по ссылке, просмотр видео, заполнение форм, расширение меню, заказ или любой другой побудительный жест.

Мы же настоятельно рекомендуем на посадочной странице для мобильных устройств оставить только одно возможное действие. Целевая страница должна иметь только одну цель. Текст и фотографии должны подталкивать к совершению одного действия, достижения одной цели.
Примеры призыва к действию, которые можно использовать на целевых страницах для мобильных устройств:
- Звоните прямо сейчас.
- Найти магазин.
- Смотреть видео.
- Контакты / Написать нам.
- Получить инструкции по почте.
- Добавить в мой календарь.
- Скачать.
- Оценить.
- Голосовать.
- Поделиться.
Совет: видео не должно запускаться на просмотр автоматически. Необходимо, чтобы пользователь кликнул для его воспроизведения.
Резюме: целевая страница для мобильных устройств должна быть:
- Доступной.
- Быстро загружаться.
- Хорошо структурированной.
- Краткой.
- Разборчивой.
- Иметь функцию быстрой связи.
- Рассчитанной на большой «большой палец».
- Локализированной.
- Содержать простые формы.
- Склонять к совершению действия.
Кроме традиционных методов оптимизации целевых страниц для мобильных устройств, Вам нужно также сконцентрироваться на простом юзабилити, высокой производительности, минимальном количестве действий и локализации. Для поисковой оптимизации мобильных целевых страниц применяйте ту же стратегию, что и для обычных.
Для достижения оптимальных результатов используйте A/B-тестирование, установите обратную связь с клиентами.
По материалам searchenginwatch.com